ai2.5d数字字体设计教程:打造立体效果字体
在数字化时代,字体设计已经不再局限于传统的平面设计而是开始探索更具视觉冲击力的立体效果。2.5D数字字体设计作为一种新兴的设计趋势以其独到的立体感和空间表现力,为设计师们提供了无限创意空间。本教程将为您详细解析怎么样采用软件打造具有立体效果的字体,帮助您在设计领域脱颖而出。
## 数字字体设计,2.5D字体怎么样做
### 1. 熟悉数字字体设计的基本概念
数字字体设计,即利用Adobe Illustrator软件实字体设计。软件具有强大的矢量绘图功能,可以轻松创建出精美的字体。而2.5D字体设计则是在此基础上通过添加立体效果,使字体更具视觉冲击力。
### 2. 设计前的准备工作
在设计2.5D数字字体之前,您需要做好以下准备工作:
- 确定设计主题:明确您想要设计的字体风格,如简约、复古、科技等。
- 收集素材:搜集部分与设计主题相关的图片、字体等素材,以便在设计中参考。
- 学基本操作:熟悉软件的基本操作,如钢笔工具、路径查找器等。
### 3. 2.5D字体设计步骤
以下为2.5D字体设计的具体步骤:

#### 3.1 绘制基础字体
1. 打开软件,创建一个新文档,设置合适的画布大小。
2. 利用钢笔工具绘制出您想要的字体轮廓。在绘制进展中,可适当调整字体粗细、笔画宽度等。

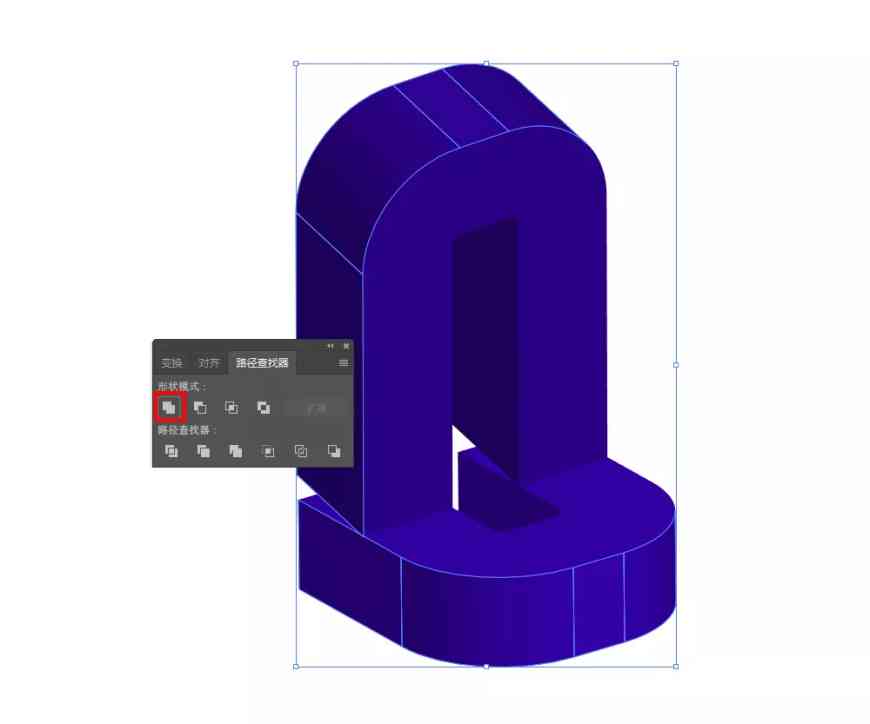
3. 采用路径查找器中的“合并”功能,将字体轮廓合并为一个整体。
#### 3.2 添加立体效果
1. 复制字体轮廓,将副本移动到原字体下方,作为立体效果的底层。

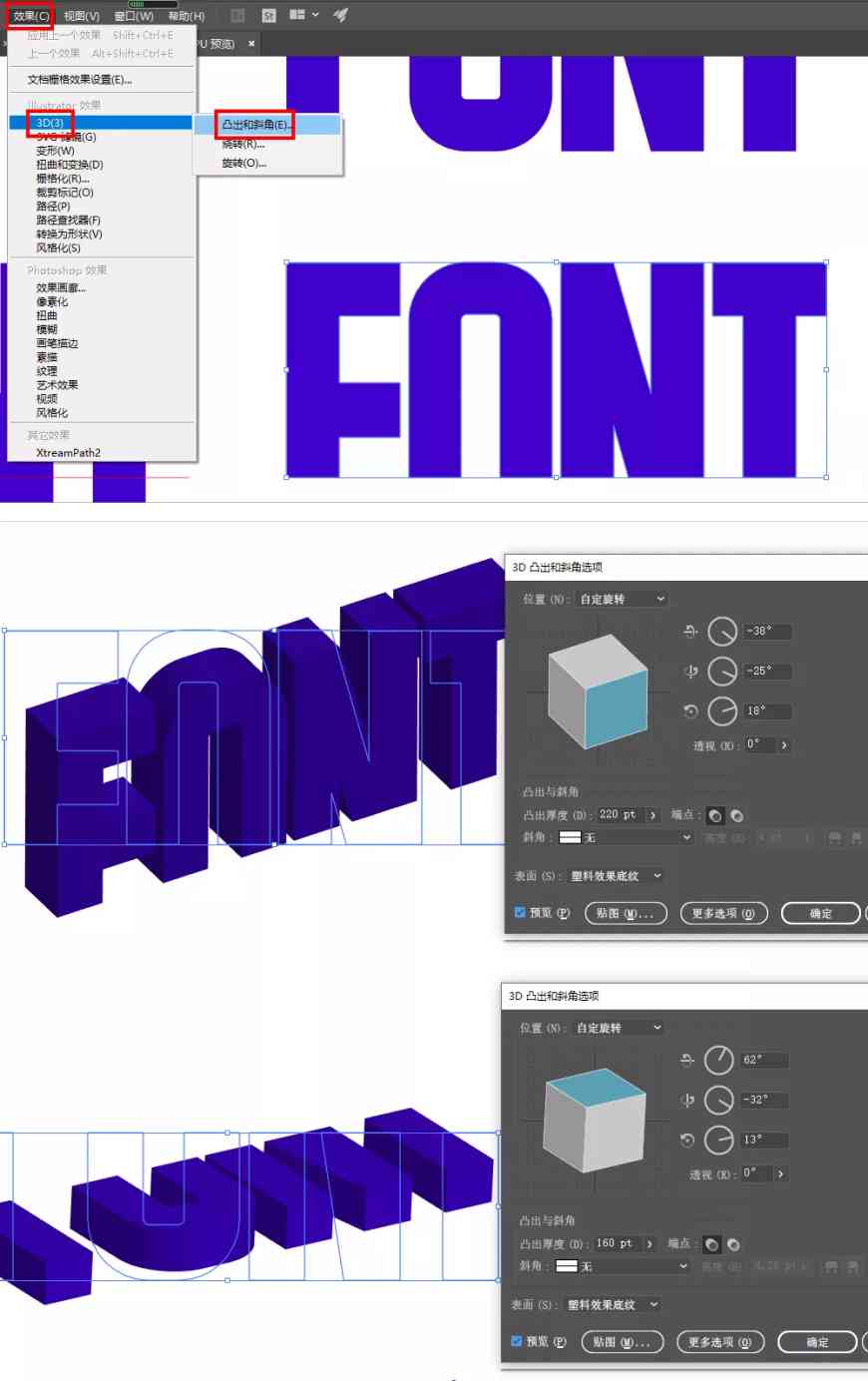
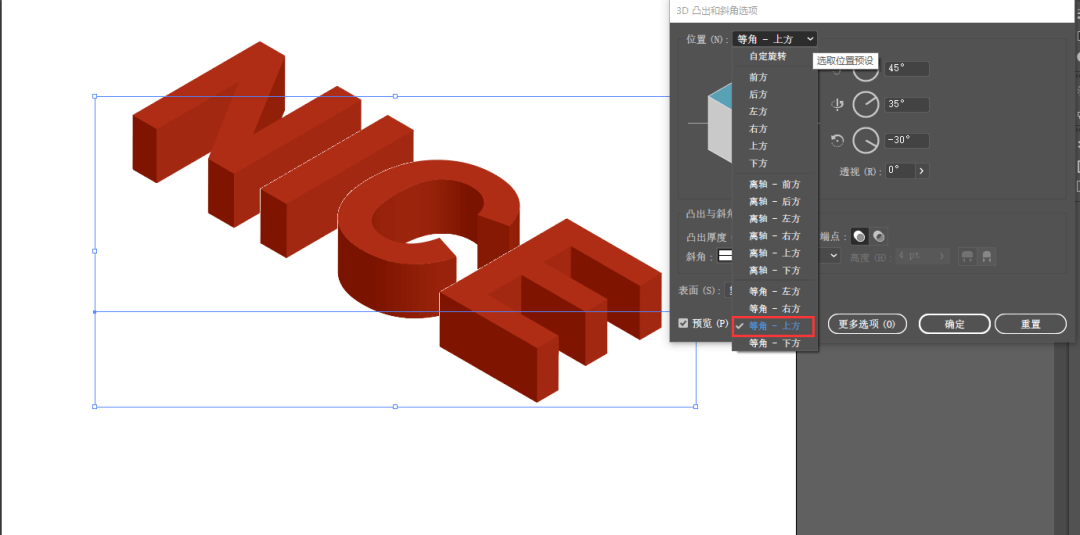
2. 选择底层字体采用“效果”菜单中的“3D”选项,为字体添加立体效果。在3D效果设置中,调整角度、深度等参数,使字体呈现出满意的立体效果。
3. 为顶层字体添加渐变效果,以增强立体感。

#### 3.3 细节调整
1. 调整字体颜色,使字体与背景对比明显,突出立体效果。
2. 采用“效果”菜单中的“阴影”选项,为字体添加阴影效果,增加立体感。

3. 适当调整字体的透视关系,使字体在空间中更具立体感。
### 4. 优化与完善
在完成2.5D字体设计后您还需要实行以下优化与完善:

- 调整字体比例:检查字体的比例关系保证字体在视觉上协调统一。
- 优化细节:检查字体中的细节部分如笔画连接处、拐角等,保障无误。

- 测试效果:将设计好的字体应用于实际场景中观察其在不同背景、大小等情况下的效果。
通过以上步骤您将可以打造出具有立体效果的2.5D数字字体。在设计进展中,不断尝试、优化,将有助于您提升设计水平,创作出更具创意和视觉冲击力的字体作品。

ai2.5d数字字体设计教程:打造立体效果字体
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/418909.html
上一篇:AI输入数字的多种方法与技巧:全面指南解析如何高效输入数字
下一篇:AI笔记本全攻略:如何利用人工智能高效记录、整理与回顾信息
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai输入数字字体文案
- 1AI输入数字的多种方法与技巧:全面指南解析如何高效输入数字
- 1'AI设计中数字推荐的字体选择指南'
- 1ai输入数字字体文案怎么做:软件AI输入数字实现方法解析
- 1AI生成数字字体文案攻略:全面解答数字输入、字体选择与文案创作相关问题
- 1AI生成数字字体文案攻略:全面解答数字输入、字体选择与文案创作相关问题
- 1掌握参赛攻略:光遇AI创作大赛报名流程详解
- 1AI创写作:深度解析AI写作原理与创作技巧
- 1AI智能写作助手:多功能在线编辑与内容生成软件,全面满足写作需求
- 1'智能AI作文助手:一键生成高质量作文'
- 1AI生成作文:免费工具与软件,支持中文及英语,百度AI一键创作
- 1AI智能写作助手:在线生成文章、报告、创意内容,全方位满足写作需求
- 1智能AI生成剧本精彩台词创意集锦
- 1AI剧本分析:原理与评估、台词创作及智能编写实践
- 1创作剧本全攻略:从构思到剧本撰写一站式解决方案
- 1全面解析:AI应用笔记本配置指南及性能要求解读
- 1ai软件对笔记本电脑的要求:配置高不高,具体需求及详细配置要求解析
- 1智能家纺设计:AI辅助创意文案撰写攻略
- 1探索家纺AI设计:全方位解决方案与创意文案汇编,满足用户个性化需求
- 1家纺文案3000条:写作技巧、经典句子、广告文案大全
- 1馨家居必备:精选家纺文案创意句子汇编
- 1全方位家纺选购指南:深度解析各类家纺产品广告文案,满足您所有购物需求
- 1家纺设计素材集锦 - 家纺设计作品精选
- 1'智能AI赋能手机摄影艺术创作'
- 1全面解析:AI在线写作软件的多样化功能与实际应用场景




