ai详情页尺寸:单页制作与调整方法及banner尺寸规范
# 详情页尺寸:单页制作与调整方法及banner尺寸规范
在电商设计和推广中详情页的设计至关要紧,它决定了使用者对产品的之一印象。而Adobe Illustrator()作为一款强大的图形设计软件被广泛应用于详情页的制作中。本文将详细介绍详情页尺寸的制作与调整方法,以及banner尺寸规范帮助设计师们更好地完成详情页设计。
## 一、选择制作详情页的起因
1. 矢量图形的优势:是矢量图形设计软件,可轻松创建和调整图形尺寸,而不失清晰度,非常适合制作高品质的详情页。
2. 丰富的工具和功能:提供了丰富的绘图工具和功能,能满足设计师的各种设计需求。
3. 兼容性和灵活性:与Photoshop(PS)等其他设计软件具有良好的兼容性可轻松导入和导出设计元素。
## 二、单页尺寸设定
### 1. 常见尺寸
详情页单页尺寸一般依照平台请求实行设定。以下是若干常见的尺寸:
- 淘宝、天猫:一般推荐利用750px * 1000px的尺寸,这样可以保证在手机端显示时视觉效果。
- 京东:推荐采用750px * 1200px的尺寸。
- 拼多多:推荐利用750px * 1000px或750px * 1200px的尺寸。
### 2. 设定方法
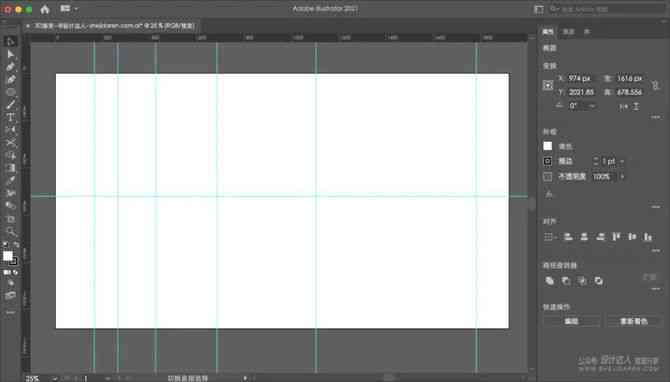
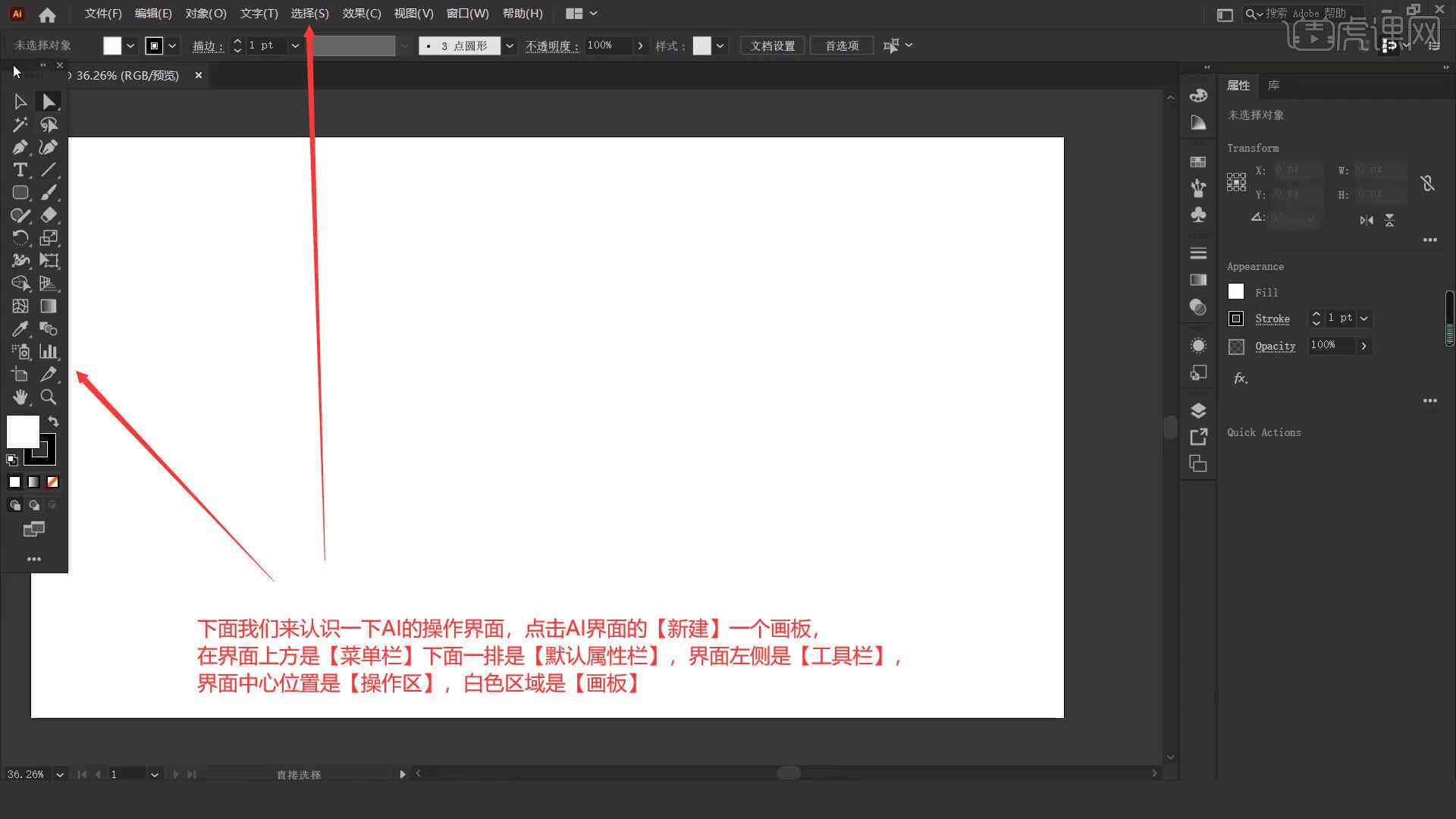
在中设定单页尺寸非常简单:
- 打开,新建一个文档。


- 在弹出的“新建文档”对话框中,选择“Web”选项卡,然后输入所需的宽度和高度。
- 点击“确定”即可创建一个合尺寸请求的画布。
## 三、更改页面尺寸
在制作详情页的期间,可能需要依照实际需求调整页面尺寸。以下是更改页面尺寸的方法:

1. 调整画布大小:
- 在菜单栏中,选择“文件” > “文档设置”。
- 在弹出的“文档设置”对话框中,调整“宽度”和“高度”的数值。
- 点击“确定”即可。

2. 调整对象大小:
- 选中需要调整的对象。
- 在菜单栏中选择“对象” > “变换” > “缩放”。
- 在弹出的“缩放”对话框中输入所需的缩放比例,然后点击“确定”。

## 四、详情页banner尺寸规范
详情页banner是吸引使用者关注力的关键元素,以下是常见的banner尺寸规范:
### 1. 常见尺寸
- 淘宝、天猫:推荐采用750px * 500px或750px * 600px的尺寸。
- 京东:推荐采用750px * 500px或750px * 550px的尺寸。
- 拼多多:推荐采用750px * 500px或750px * 600px的尺寸。

### 2. 设计要点
- 清晰度:保证banner中的图片和文字清晰可见,不要利用模糊或失真的素材。
- 简洁明了:避免在banner中堆砌过多元素保持简洁明了,突出产品特点。
- 色彩搭配:合理搭配色彩,使banner更具视觉冲击力合形象。
## 五、总结
在制作详情页时合理设定和调整页面尺寸至关关键。利用软件能够轻松完成这一任务,同时遵循banner尺寸规范,能够设计出更具吸引力的详情页。掌握这些技巧和方法,将有助于提升详情页设计的品质和效果,从而增进客户的购买意愿。

通过本文的介绍,相信你已经对详情页尺寸的制作与调整方法有了更深入的理解。在实际操作中,不断积累经验和技巧,将使你的设计水平更上一层楼。
ai详情页尺寸:单页制作与调整方法及banner尺寸规范
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/407778.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai写作神器哪个是免费的好用点,推荐免费好用的AI写作软件
- 12024年AI写作工具评测:免费高效率写作助手盘点,满足多场景创作需求
- 1免费AI写作助手:盘点2023年度高效写作软件
- 1二次元ai特效文案怎么做:打造好看特效与文案结合的秘诀
- 1AI智能创作:赋能全文写作与多样化内容生成解决方案
- 1智能AI在线写作助手:高效辅助创作与内容生成
- 1ai写作是什么意思:探索AI写作模型与ai-write智能写作工具的创写作应用
- 1AI写作算法全解析:深入探讨技术原理、应用场景与优化策略
- 1'精选AI写作课程推荐:国内顶尖平台学以致用'
- 1ai写作助手怎么打开编辑模式及使用方法,设置SCI写作与个性化配置
- 1AI文案生成工具的自选风格功能解析:如何满足多种写作需求与风格偏好
- 1AI写作业论文一小撰写技巧与选题建议
- 1AI智能助手:轻松打造高点击率服装运营标题文案工具使用指南
- 1全方位解析:服装运营必备AI工具,一键生成高转化标题文案与精准卖点描述
- 1服装运营标题文案AI工具怎么做:撰写吸引眼球的服装标题文案技巧
- 1'掌握技巧:如何撰写吸引眼球的服装标题文案'
- 1探索时奥秘:全方位揭秘服装搭配技巧与最新潮流趋势
- 1服装文案编辑:职责、撰写技巧、软件应用及实操方法解析
- 1'基于深度学的AI数据清洗算法性能评估实验报告'
- 1AI一键智能写作助手:全方位满足傻瓜式高效创作需求




