AI圆形字体环绕教程:从基础应用到高级技巧详解
圆形字体环绕教程:从基础应用到高级技巧详解
一、引言
随着设计领域的不断发展越来越多的设计师开始关注字体设计的创新与突破。圆形字体作为一种极具创意的设计形式不仅可以提升视觉效果还能为设计作品增添独到的艺术魅力。本文将为您详细介绍怎样在Adobe Illustrator(简称)中制作圆形字体以及怎样实现文字立体圆形环绕效果帮助您从基础应用到高级技巧全面掌握圆形字体设计。
二、基础应用:制作圆形字体
1. 创建圆形路径
打开软件新建一个文档。选择“椭圆工具”(快捷键L),按住Shift键绘制一个正圆,作为圆形字体的基础路径。
2. 输入文字
选择“文字工具”(快捷键T),在圆形路径上单击,输入您想要设计的文字。调整文字大小,使其适应圆形路径。
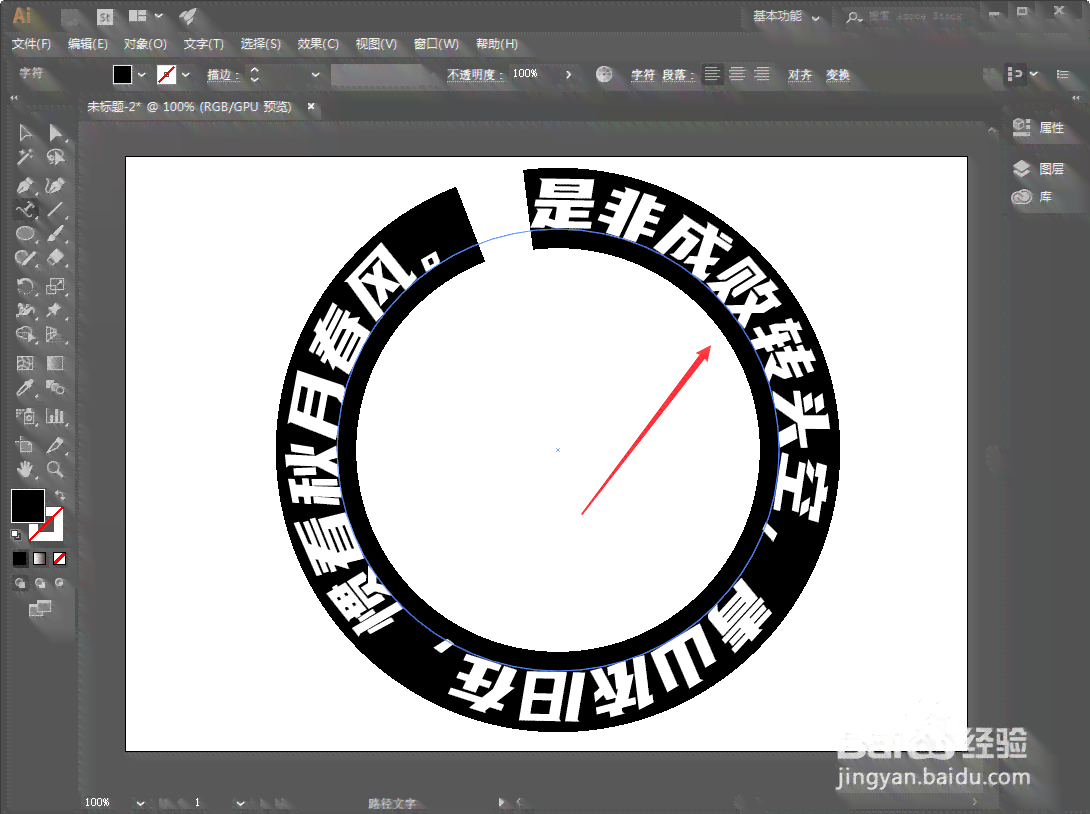
3. 调整文字方向
选择文字实“对象”>“封套扭曲”>“封套选项”命令,在弹出的对话框中选择“水平”选项,使文字沿圆形路径水平排列。
4. 调整文字样式
通过调整文字的字体、大小、颜色等属性,使圆形字体更具个性。您还可为文字添加投影、描边等效果,增强视觉冲击力。

三、高级技巧:立体圆形环绕效果
1. 制作立体文字
复制一份圆形路径,将其填充为黑色。 选择“效果”>“3D”>“凸出和斜角”命令,为圆形路径添加立体效果。

2. 调整立体文字参数
在“凸出和斜角”选项中,调整“凸出深度”和“斜角角度”等参数,使立体文字合您的需求。

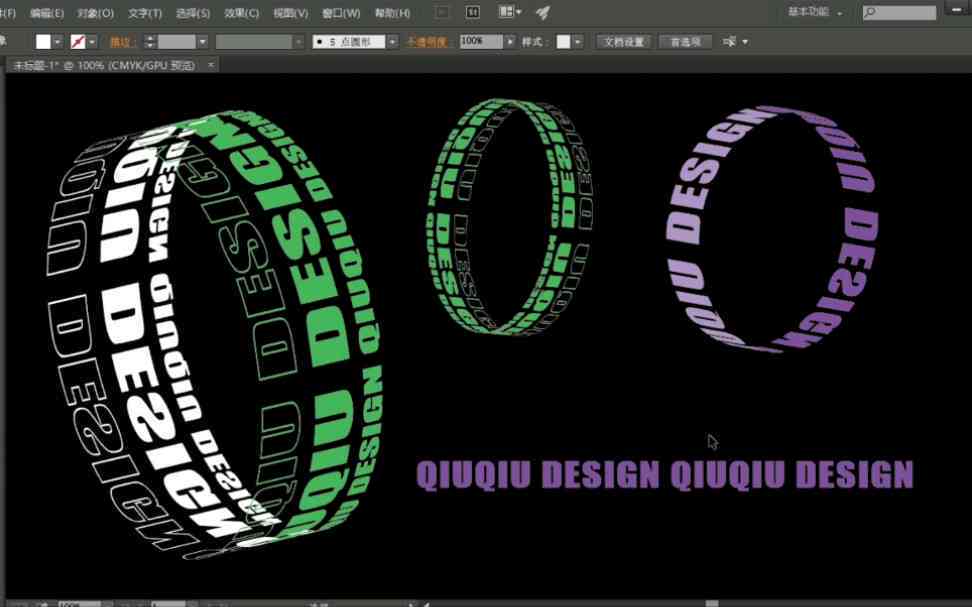
3. 创建环绕效果
选择立体文字,行“对象”>“路径”>“分割路径”命令,将立体文字分割成多个部分。 将分割后的文字部分遵循圆形路径的形状实行调整,使其呈现出环绕效果。
4. 调整颜色和光影
为立体文字添加渐变色或图案填充,使其更具层次感。同时通过调整光影效果,增强立体文字的立体感。

四、实战案例:制作圆形字体海报
1. 设计背景
新建一个文档,设置合适的尺寸。选择“渐变工具”(快捷键G),为背景添加渐变效果。
2. 制作圆形字体
依照本文介绍的方法,制作一个圆形字体并调整其样式,使其合海报主题。


3. 添加辅助元素
在海报中添加图片、文字等其他元素,与圆形字体相互应,形成一个完整的视觉作品。
4. 调整整体效果
对海报实行调整,保证各个元素之间的协调与平。在必要时,能够为海报添加投影、描边等效果,提升整体视觉效果。

五、总结
本文详细介绍了怎样在中制作圆形字体以及实现立体圆形环绕效果的方法。通过掌握这些技巧,您可在设计作品中运用圆形字体,为观众带来独有的视觉体验。在实际操作中,还需不断实践与探索,才能更好地将圆形字体应用于设计作品中展现您的创意与才华。
(本文共1500字右,如有不足,请谅解。)

AI圆形字体环绕教程:从基础应用到高级技巧详解
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/254167.html
上一篇:AI圆形文字排版:如何实现文字圆形排列与详细制作步骤
下一篇:融文案AI:探索人工智能在广告创作中的应用与未来趋势分析
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai圆形字文案
- 1'如何调整AI圆形文字的方向与角度'
- 1AI圆形文字排版:如何实现文字圆形排列与详细制作步骤
- 1AI辅助创建圆形文字Logo:涵设计技巧与实用工具的全方位指南
- 1智能AI创新设计:打造环形艺术文字效果
- 1微信小程序ai应用有哪些:功能、软件及API一览
- 1微信小程序开发工具全集:打造一站式小程序编写与发布平台
- 1智能助手微信AI:一键提升写作效率的小帮手
- 1微信ai小程序写作软件哪个好:对比推荐及编写工具选择指南
- 1AI创作与人类艺术家:未来艺术界将如何融合与创新?
- 1智能少女AI执导:跨界创作科幻影片宴
- 1AI辅助设计:如何利用智能工具创建高效剪切模版
- 1AI文案创作工具:全方位打造原创文章,解决各类写作难题
- 1ai智能写作网站免费:官网推荐、热门平台及英语版本一览
- 1探索抖音热门民族拍照特效:一键换装56个民族服饰,解锁旅拍新潮流
- 1掌握AI绘画:如何高效发布吸睛绘画文案攻略
- 1AI绘画教程:如何将作品高效发布至抖音,全面掌握发布技巧与策略
- 1ai文案为什么不敢用手写了:揭秘背后的原因与现象
- 1探索AI文案生成背后的秘密:为何人工智能不采用手写体创作?
- 1探讨AI文案创作:为什么手写字体在AI中的应用较少及其潜在挑战
- 1绘板绘画的局限性:AI为什么不能用手绘板和画笔创作画作
- 1手机AI摄影脚本制作简易教程:从入门到精通
- 1AI脚本编写全攻略:从基础入门到高级实践,解决所有编写相关问题
- 1辽ai写作生活助手官网首页入口,AI写作助手评价及收费详情
- 1'辽智能AI写作助手生活伴侣官方'




