'处理AI脚本错误:当前页面脚本出错解决方案指南'
在数字化时代,人工智能()的应用日益广泛,而脚本错误是开发者和使用者在利用期间可能遇到的一个常见疑惑。当脚本出现错误时,不仅会作用程序的功能和性能,还可能引发客户体验的下降。本文将为您详细介绍当前页面脚本出错的常见起因及应对方案帮助您快速定位难题,确信系统的稳定运行。
### 应对脚本错误:当前页面脚本出错解决方案指南
#### 引言
在当今这个高度依技术的世界,Web应用程序和系统的稳定性至关要紧。脚本错误是开发期间难以避免的疑惑之一。当您在采用相关应用程序时,可能存在遇到“当前页面脚本出错”的提示。此类情况不仅令人沮丧还可能作用工作效率。本文将深入探讨这类错误的常见起因,并提供一系列解决方案,帮助您轻松应对这些挑战。
---
### 当前页面的脚本发生错误怎么办啊
当您遇到“当前页面的脚本发生错误”的提示时,首先需要做的是保持冷静。以下是几个可能的解决方案:
1. 检查网络连接:脚本错误有时可能由网络不稳定引起。保证您的网络连接稳定,并尝试刷新页面。
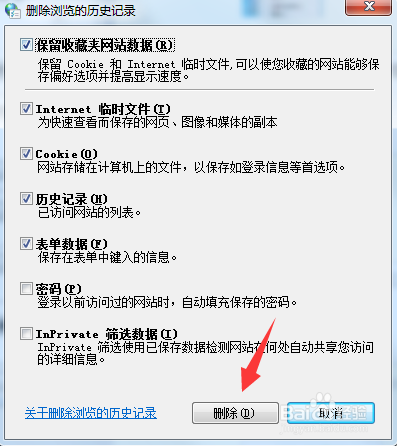
2. 清除浏览器缓存:浏览器缓存可能致使脚本加载不完整或过时。清除缓存后重新加载页面看是不是解决疑问。
3. 更新浏览器:利用最新版本的浏览器可保证与网站或应用程序的兼容性。假使您的浏览器版本过旧,请及时更新。
4. 检查JavaScript文件:倘若可能,检查页面中的JavaScript文件是不是被正确加载。有时文件损坏或路径错误可能造成脚本无法正常运行。
```javascript
// 示例代码,检查JavaScript文件是不是加载
if (typeof myScriptVariable === 'undefined') {
console.error('JavaScript file not loaded correctly.');
}
```
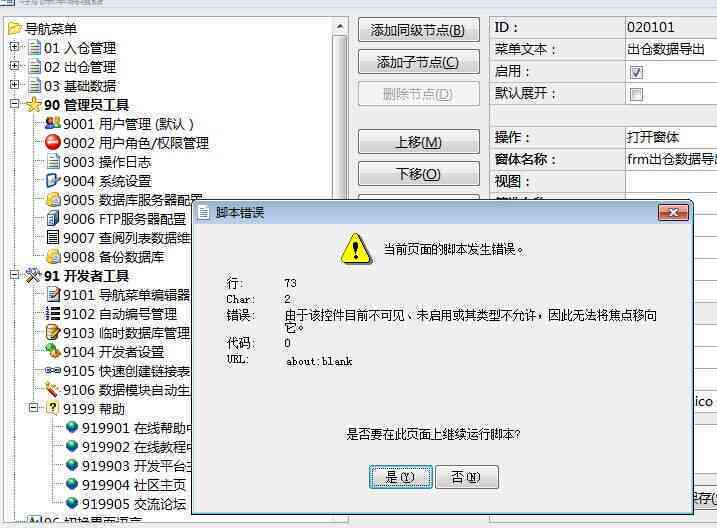
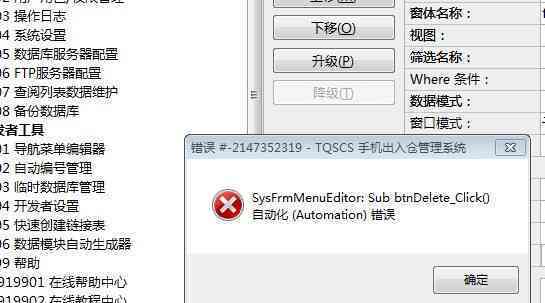
### 当前页面的脚本发生错误怎样解决代码0
“当前页面的脚本发生错误代码0”常常表示脚本无法加载或实行。以下是若干解决方法:
1. 检查脚本路径:保障脚本文件的路径正确无误。倘若路径错误,脚本将无法被加载。
2. 检查脚本语法:语法错误是脚本错误的一个常见原因。利用代码编辑器的语法检查功能,或通过在线工具检查代码。
3. 查看错误信息:在浏览器的开发者工具中查看详细的错误信息。这些信息可以帮助您定位疑问所在的具体代码行。

4. 尝试简化代码:假使脚本过于复杂,尝试将其简化,逐步排除错误。这可以帮助您找到疑问的根本原因。
```javascript
// 示例代码简化脚本以排除错误
function simplifiedScript() {
// 简化的代码
console.log('This is a simplified script.');
}

simplifiedScript();
```
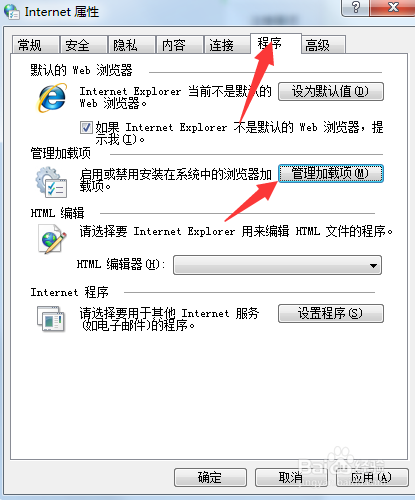
### IE当前页面脚本发生错误
Internet Explorer(IE)由于其老旧的引擎和有限的兼容性,可能将会频繁出现脚本错误。以下是部分针对性的解决方案:
1. 升级浏览器:倘使可能,建议升级到更现代的浏览器,如Chrome或Firefox。这些浏览器常常提供更好的性能和兼容性。
2. 利用兼容模式:要是必须采用IE尝试设置为兼容模式以便更好地运行旧版网站。

3. 禁用浏览器扩展:某些浏览器扩展可能与IE中的脚本冲突。尝试禁用这些扩展,然后重新加载页面。
4. 检查文档模式:保证您的HTML文档声明了正确的文档模式。例如,采用``声明HTML5文档模式。
```html



```
### 当前页面的脚本发生错误关不了
有时脚本错误可能造成页面无法正常关闭。以下是若干建议的解决方案:
1. 强制关闭浏览器:利用任务管理器强制关闭浏览器进程,然后重新打开。
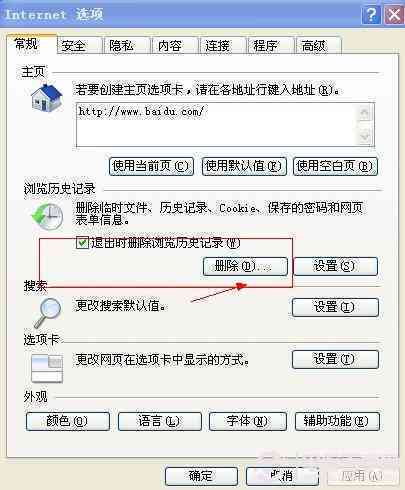
2. 清除浏览器数据:在浏览器设置中清除缓存、Cookies和网站数据,然后重新加载页面。
3. 检查脚本实行顺序:确信脚本遵循正确的顺序实。有时,脚本之间的依关系可能引发行顺序错误。

4. 利用调试工具:利用浏览器的开发者工具实行调试。这些工具可帮助您逐步实脚本,查看变量的值,并定位错误。
```javascript
// 示例代码,采用调试工具
console.log('Before error-prone code');
// 错误代码
console.error('Error occurred here');
console.log('After error-prone code');

```
通过以上方法,您应能够有效解决脚本错误的疑惑,确信
'处理AI脚本错误:当前页面脚本出错解决方案指南'
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/177547.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai当前页面的脚本发生错误
- 1InternetExplorer当前页面脚本发生错误:解析漏洞警告与修复指南
- 1IE8浏览器脚本错误问题诊断与全面解决攻略
- 1浏览器IE当前页面JavaScript执行异常错误
- 1ai当前页面的脚本发生错误怎么处理:不同情况下的解决策略与实践
- 1AI脚本错误全方位解决指南:诊断、修复及预防网页脚本故障
- 1雅思作文全方位素材汇编:涵各类题型与热门话题,助力考生备考无忧
- 1雅思写作必备:精选素材资源集成网站
- 1对AI绘画小程序期待的文案怎么写:探讨用户需求与功能优化策略
- 1AI应用中字体颜色更改技巧:涵不同平台与工具的详细教程
- 1如何利用AI轻松调整和修改文字内容,实现字体颜色更改与个性化设置
- 1ai字体如何改颜色:包括填充颜色、设置透明色及使用快捷键修改方法
- 1AI写作工具中如何更改字体颜色、字体类型及大小:全面指南与技巧解析
- 1如何修改AI写作内容,更改文字字体颜色而不影响原有文案样式?
- 1字体修改技巧:ai类写作怎么改字体颜色、字体样式及保持颜色不变的方法
- 1科大讯飞智能办公本:轻松安装,提升办公效率
- 1山西智能ai写作平台:官网、AI写作机平台及
- 1山西首届智能AI写作创意挑战赛
- 1山西AI写作服务中心:提供全方位智能写作解决方案与高效内容创作服务
- 1AI智能写作免费版:一键生成助手,哪个软件更好用
- 1'AI-Powered WriteGen:智能写作助手,提升创作效率'
- 1AI智能写作助手:全方位提升文章创作效率与质量——一键解决写作难题的
- 1ai2021脚本:、编写、安装与使用教程及插件应用指南
- 1掌握AI脚本插件使用攻略:快速入门与实操指南
- 1AI脚本插件合集安装教程:涵、安装、配置及常见问题解决
- 1ai脚本怎么用:安装、编写、2021版及插件使用全攻略




