ai脚本插件如何打开网页链接及设置链接文件方法
# 脚本插件怎样去打开网页链接及设置链接文件方法
在数字化时代脚本插件的应用变得越来越广泛它们可以帮助咱们自动化实各种任务升级工作效率。本文将详细介绍脚本插件怎样去打开网页链接以及怎么样设置链接文件的方法。以下内容将基于以下语料库实展开:脚本插件怎样去打开网页链接脚本插件怎么样打开网页链接文件脚本插件怎样打开网页链接设置,脚本插件怎么打开。
## 一、脚本插件概述
脚本插件是一种基于人工智能技术的程序,它能够通过预设的脚本或指令自动完成一系列任务。这些插件常常被集成到各种软件或平台中,如浏览器、文本编辑器等,使得客户能够更加便捷地解决日常工作中遇到的难题。
## 二、脚本插件打开网页链接的方法
### 1. 采用JavaScript脚本
JavaScript是一种广泛采用的编程语言,它能够在网页上实行各种操作。以下是一个简单的JavaScript脚本示例,用于在脚本插件中打开一个网页链接:
```javascript
// 定义要打开的网页链接
var url = https://www.example.com;
// 采用window.open()函数打开链接
window.open(url, '_blank');
```
这脚本中,`window.open()`函数用于打开一个新的浏览器标签页,并将指定的URL作为参数传递。`'_blank'`参数表示在新标签页中打开链接。
### 2. 采用Python脚本
Python是一种强大的编程语言,它也能够用于打开网页链接。以下是一个Python脚本的示例:
```python
import webbrowser
# 定义要打开的网页链接
url = https://www.example.com
# 采用webbrowser模块打开链接
webbrowser.open(url)
```
在这个脚本中,咱们首先导入了`webbrowser`模块,然后利用`open()`函数打开指定的URL。
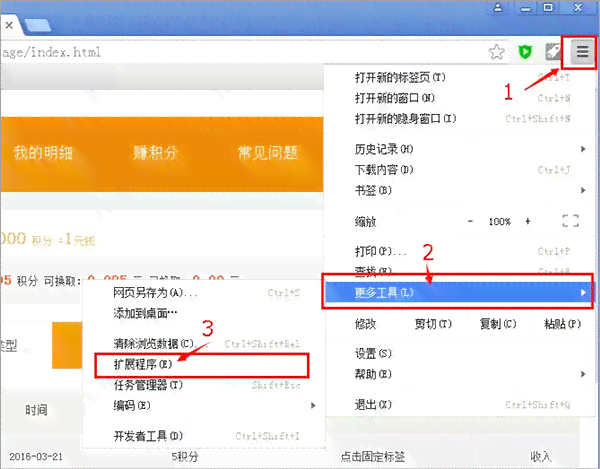
### 3. 采用浏览器扩展
多浏览器扩展也提供了打开网页链接的功能。以下是一个简单的浏览器扩展示例,它利用JavaScript编写:
```javascript
// 监听按点击
document.getElementById(openLinkButton).addEventListener(click, function() {

// 定义要打开的网页链接
var url = https://www.example.com;
// 利用chrome.tabs.create()函数打开链接
chrome.tabs.create({url: url});
});
```
在这个示例中,我们首先为按添加了一个点击监听器当按被点击时,我们利用`chrome.tabs.create()`函数在浏览器中创建一个新的标签页,并打开指定的URL。

## 三、脚本插件设置链接文件的方法
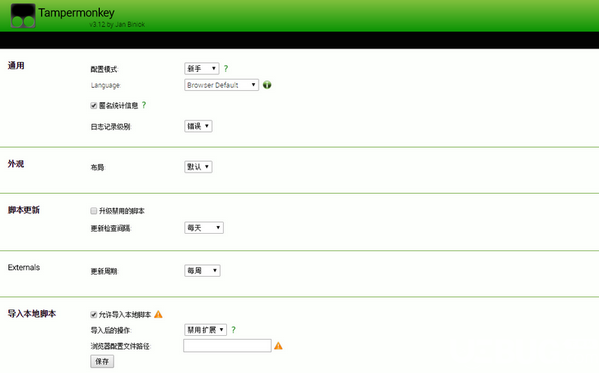
### 1. 利用配置文件
在脚本插件中,我们一般能够采用配置文件来设置链接文件。配置文件可是JSON、XML或任何其他格式。以下是一个简单的JSON配置文件示例:
```json
{
links: [
https://www.example1.com,

https://www.example2.com,
https://www.example3.com
]
}
```

在这个配置文件中我们定义了一个名为`links`的数组,其中包含了要打开的网页链接。我们可在脚本中读取这个配置文件,并利用其中的链接:
```python
import json
# 读取配置文件
with open('config.json', 'r') as file:
config = json.load(file)

# 获取链接列表
links = config['links']
# 遍历链接并打开
for url in links:
webbrowser.open(url)
```
### 2. 采用环境变量
环境变量是一种在操作系统级别设置和获取值的方法。我们能够在环境变量中设置链接文件路径,然后在脚本中读取这些值。以下是一个简单的示例:

```bash
# 设置环境变量
export LINKS_FILE=path/to/links.txt
# 在Python脚本中读取环境变量
import os
# 获取链接文件路径
links_file_path = os.getenv('LINKS_FILE')
# 读取链接文件并打开链接
with open(links_file_path, 'r') as file:

for line in file:
url = line.strip()
webbrowser.open(url)
```
在这个示例中,我们首先在操作系统中设置了名为`LINKS_FILE`的环境变量,并在Python脚本中利用`os.getenv()`函数读取它。 我们打开链接文件并逐行读取,采用`webbrowser.open()`函数打开每个链接。

## 四、总结
脚本插件为我们提供了方便快捷的形式来自动化解决各种任务,其中打开网页链接和设置链接文件是常见的需求。本文详细介绍了怎样去采用JavaScript、Python和浏览器扩展等不同方法打开网页链接,以及怎样去通过配置文件和环境变量设置链接文件。期望这些内容能够帮助您更好地利用脚本插件增强工作效率。
ai脚本插件如何打开网页链接及设置链接文件方法
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/173407.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai脚本插件如何打开网页
- 1AI脚本插件启动与操作指南:轻松打开与使用教程
- 1AI脚本插件操作指南:如何打开网页文件及常见问题解决方案全解析
- 1AI脚本插件在浏览器中启动网页版操作指南
- 1'迅速点击,实现一键直接开启'
- 1快对作业怎么打开别人主页及全屏搜题,如何使用与直接打开方法详解
- 1对AI绘画小程序期待的文案怎么写:探讨用户需求与功能优化策略
- 1AI应用中字体颜色更改技巧:涵不同平台与工具的详细教程
- 1如何利用AI轻松调整和修改文字内容,实现字体颜色更改与个性化设置
- 1ai字体如何改颜色:包括填充颜色、设置透明色及使用快捷键修改方法
- 1AI写作工具中如何更改字体颜色、字体类型及大小:全面指南与技巧解析
- 1如何修改AI写作内容,更改文字字体颜色而不影响原有文案样式?
- 1字体修改技巧:ai类写作怎么改字体颜色、字体样式及保持颜色不变的方法
- 1科大讯飞智能办公本:轻松安装,提升办公效率
- 1一站式AI影视解说文案生成工具:全面指南与功能解析
- 1能写影视解说文案的AI软件:与生成器一览
- 1'智能影视解说稿一键生成工具:快速打造专业级解说文案'
- 1全方位影视解说文案创作工具:一键生成专业级影片解析与推广内容
- 1影视解说文案撰写多少钱:含500字一篇价格及写作方法介绍
- 1智能AI写作助手:助力内容创作高效生成
- 1全面攻略:AI写作助手助力科研人员高效撰写SCI论文与提升学术发表成功率
- 1aira拉:拉拉love百科,探讨拉怎么样及拉cp全解析
- 1探索拉:一位杰出人物的精彩生平简介
- 1拉love:全方位解析情感需求与恋爱技巧,解决您的情感困扰




