ai线条怎么改圆角脚本
(Adobe Illustrator)中更改线条为圆角可通过编写脚本实现,以下是一个关于怎样编写圆角线条脚本的简要介绍:
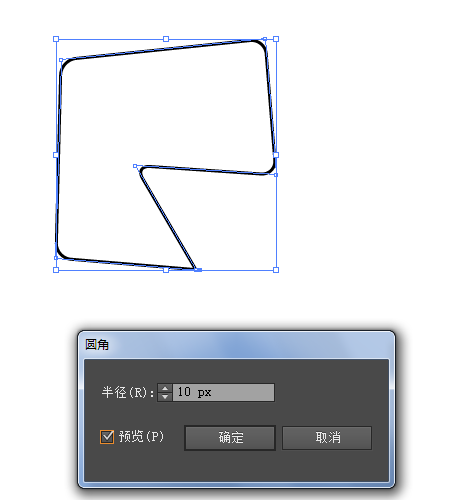
1. 脚本功能:此脚本主要用于将中的直线或折线转换为带有圆角的线条。
2. 编写环境:脚本一般利用JavaScript编写,可在Adobe Illustrator的脚本编辑器中创建和运行。
3. 基本步骤:
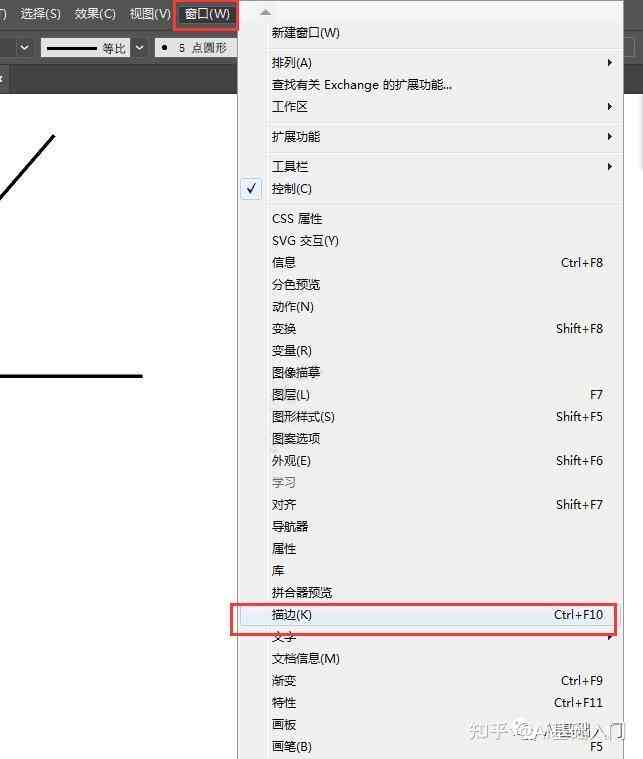
- 获取路径:需要获取Illustrator文档中的路径对象。
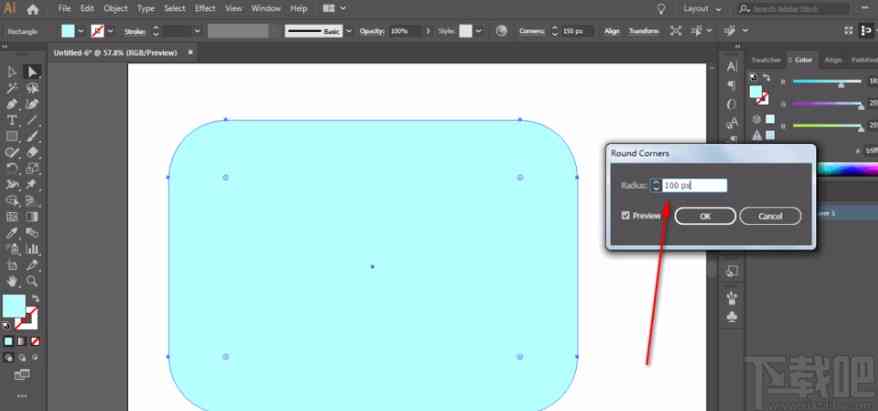
- 计算圆角:依据使用者的输入或预设的圆角大小,计算出每个角应圆化的程度。
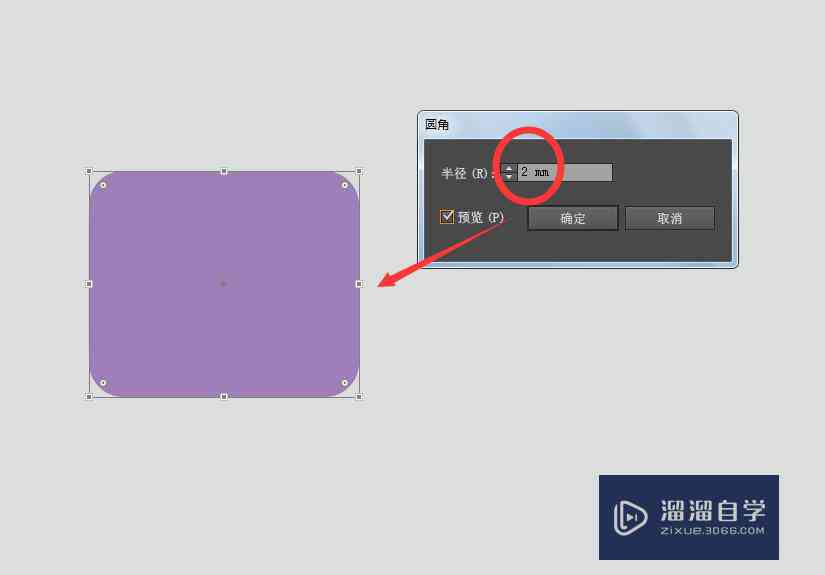
- 修改路径:对路径中的每个角实行修改,将直角转换为圆角。
- 更新路径:将修改后的路径重新应用到Illustrator文档中。
4. 示例代码:
```javascript

// 示例:将选定路径的角转换为圆角
var doc = .activeDocument;

var selectedItems = doc.selection;
var radius = 10; // 圆角半径
for (var i = 0; i < selectedItems.length; i ) {

var item = selectedItems[i];
if (item.type == PlaceObject) {
var path = item.pathItems[0];

var segments = path.segments;
for (var j = 0; j < segments.length; j ) {
var segment = segments[j];

segment.cornerType = 'rounded';
segment.cornerRadius = radius;
}

}
}
```

5. 留意事项:
- 保障在运行脚本前已选中需要修改的路径对象。
- 脚本可能不支持所有类型的路径例如复合路径或带有特殊效果的路径。

6. 优点:利用脚本可快速批量解决多个路径对象,增强工作效率。
7. 适用场景:适用于需要大量修改路径圆角的设计工作特别是在制作UI设计或图标设计时。
AI绘图工具中如何将线转换为圆角:全面教程与常见问题解答

在数字艺术与设计领域圆角线往往可以为作品增添一种柔和、现代的美感。随着绘图工具的普及设计师们越来越需要掌握怎么样在这些工具中轻松地将线转换为圆角。本文将详细介绍在绘图工具中实行圆角转换的全面教程并解答若干常见的疑问帮助您更快地掌握这一技巧让设计作品更加出色。 --- 内容简介或引语 在当今的设计趋势中,圆角线以其独有的视觉效果和审美价值,成为多设计师爱的元素。无论是在网页设计、UI设计还是平面设计中,圆角都能带来一种亲和力和现代感。绘图工具,作为设计师的要紧助手其强大的功能和便捷的操作让圆角线的制作变得触手可
'AI脚本:如何修改线条圆角及脚本颜色教程'

在数字艺术和图形设计的世界里Adobe Illustrator(简称)无疑是一款强大的工具,它允设计师创造出令人惊叹的作品。对多初学者而言,修改线条的圆角以及调整脚本的颜色也会显得有些复杂。本文将深入探讨怎么样在中轻松修改线条的圆角,以及怎样去调整脚本的颜色深浅帮助您在设计期间更加得心应手。 --- 内容简介或引语 随着设计行业的不断发展,设计师们对于工具的掌握程度直接作用着作品的品质和效率。在Adobe Illustrator中,线条和脚本的调整是设计工作中的常见需求。圆角的线条可以使设计看起来更加柔和、现
ai线条怎么改圆角脚本
编辑:ai学习栏目-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexikm/221224.html
上一篇:小米13朋友圈文案ai代写
下一篇:安全管理ai写作是什么
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。




