探索浏览器插件开发:Edge 浏览器插件制作指南
# 探索浏览器插件开发:Edge 浏览器插件制作指南
在数字化时代,浏览器已经成为咱们日常生活和工作的必不可少工具。作为微软新一代浏览器的 Edge,以其出色的性能和实用的扩展插件,受到了越来越多使用者的喜爱。本文将为您详细介绍怎样开发一个 Edge 浏览器插件,并为您提供一个真实可用的示例项目供参考。
## 一、Edge 浏览器插件简介
Edge 浏览器 API 是 Microsoft Edge 浏览器提供的 API它可帮助开发者更好地理解浏览器及其扩展程序,进而开发出更合使用者需求的插件。Edge 浏览器插件主要由以下几部分组成:
1. 背景脚本(Background Script):负责在浏览器后台行任务如监听、发送请求等。
2. 内容脚本(Content Script):用于在网页上行脚本修改页面内容或与页面交互。
3. 弹出页面(Popup Page):客户点击插件图标时显示的交互页面。
4. 扩展设置(Extension Settings):用于存和管理插件设置。
## 二、开发环境搭建
在开始开发 Edge 浏览器插件之前您需要准备以下开发环境:
1. Visual Studio:作为开发工具,用于编写、调试和打包插件。
2. Edge 浏览器:用于测试和调试插件。
## 三、创建插件项目
1. 创建新项目:打开 Visual Studio,创建一个名为“EdgeExtension”的新项目。
2. 添加文件:在项目中添加以下文件:
- `manifest.json`:插件的配置文件。
- `background.js`:背景脚本文件。
- `popup.html`:弹出页面文件。
- `popup.js`:弹出页面的脚本文件。
3. 配置 manifest.json:以下是一个基本的 manifest.json 文件示例:
```json
{
manifest_version: 2,
name: Edge Extension,
version: 1.0,
description: A sample Edge extension.,
permissions: [storage, tabs],
background: {

scripts: [background.js],

persistent: false
},
browser_action: {
default_popup: popup.html,
default_icon: {
16: images/icon16.png,

48: images/icon48.png,
128: images/icon128.png
}
}
}
```
4. 编写背景脚本:在 background.js 中编写以下代码:

```javascript
chrome.runtime.onInstalled.addListener(function() {
console.log(Extension installed.);
});
```
5. 编写弹出页面:在 popup.html 中编写以下代码:
```html

Edge Extension

```
6. 编写弹出页面脚本:在 popup.js 中编写以下代码:
```javascript

document.getElementById(testButton).addEventListener(click, function() {
alert(Button clicked!);
});
```
## 四、打包插件
1. 利用 Visual Studio 打包工具:在 Visual Studio 中,选择“构建”菜单,然后选择“打包”选项,将项目打包成.msi或.exe文件。
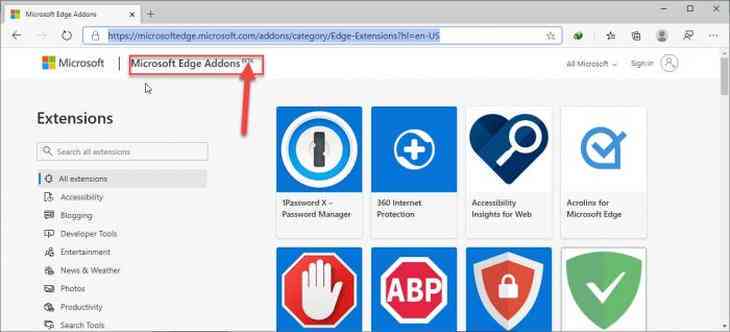
2. 上传到 Edge 插件商店:将打包好的文件上传到 Edge 插件商店或其他托管平台。
## 五、测试插件
1. 在 Edge 浏览器中安装插件:打开 Edge 浏览器,点击右上角的“更多按”然后选择“更多工具” > “扩展程序”。

2. 加载已解压的扩展程序:点击“加载已解压的扩展程序”按,选择您创建的文件。
3. 查看插件:点击 Edge 浏览器右上角的拼图图标,即可看到您的插件。
## 六、关注事项
1. 指定展插件的交互页面:在 manifest.json 文件中通过 `default_popup` 指定展插件的交互页面例如 `default_popup: htmlmenu.html`。
2. 声明所需权限:在 manifest.json 文件中,通过 `permissions` 字声明插件所需的权限,例如 `permissions: [storage, tabs]`。
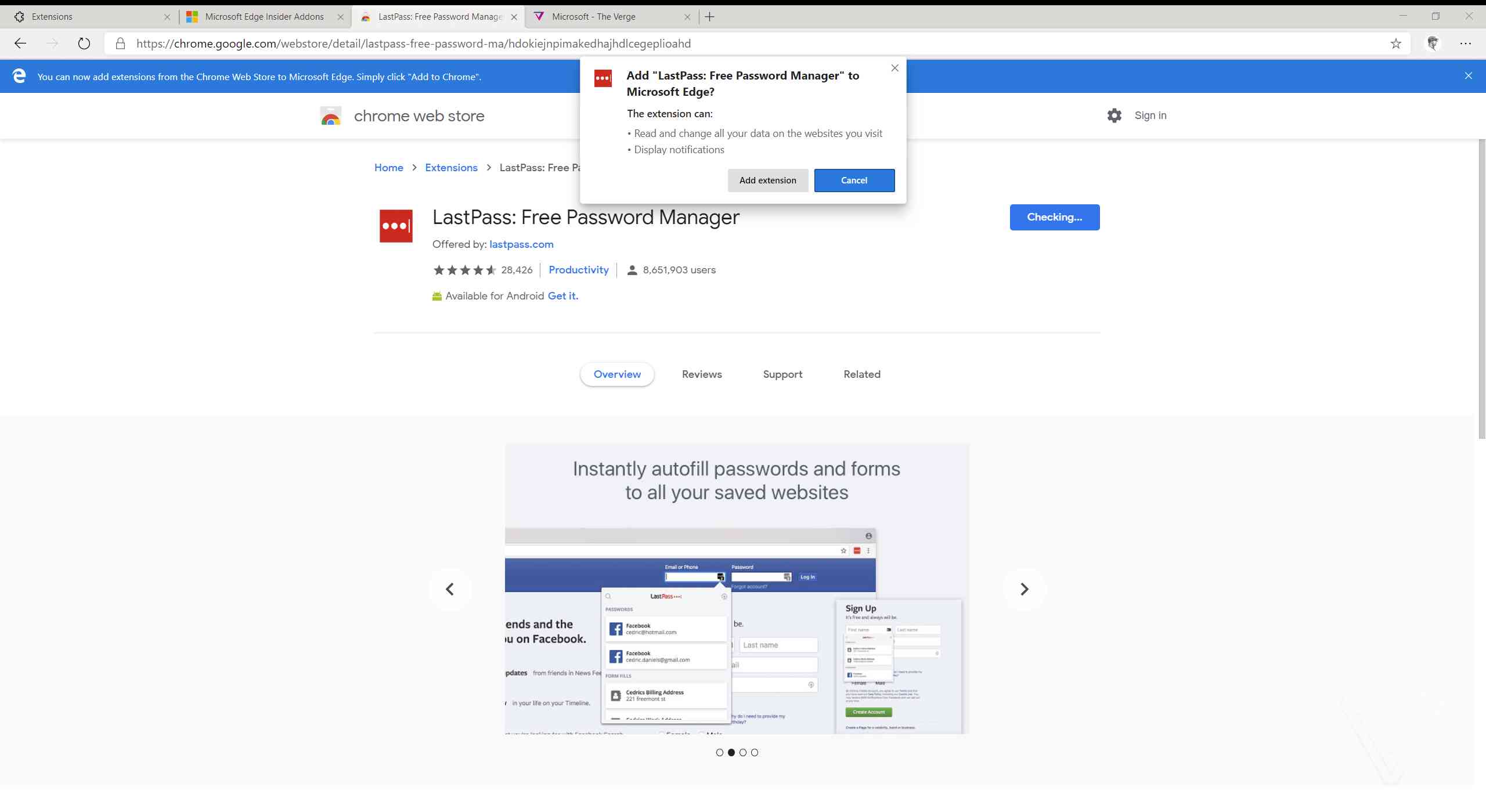
3. 插件安装成功后的弹窗:插件安装成功后,等一时间,浏览器右上角会弹出是不是打开扩展的弹窗,请点击“打开扩展”。
4. 进入扩展程序页面:在浏览器中输入 `edge:extensions`,即可进入扩展程序页面。
## 七、结语
本文为您详细介绍了 Edge 浏览器插件的开发过程,涵开发环境
探索浏览器插件开发:Edge 浏览器插件制作指南
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/74952.html
上一篇:EdgeIE浏览器插件:全面攻略与常见问题解决指南
下一篇:Edge浏览器如何添加脚本:涵脚本文件、设置与插件添加方法及使用技巧
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1edge浏览器的ai写作插件
- 1Edge浏览器如何添加脚本:涵脚本文件、设置与插件添加方法及使用技巧
- 1探索Edge浏览器插件:全面指南与实用技巧,解决各类浏览器扩展需求
- 1Edge浏览器实用插件一览:安装方法、使用指南及常用插件推荐
- 1EdgeIE浏览器插件:全面攻略与常见问题解决指南
- 1AI智能文案一键生成:全面覆文章、营销、广告等多场景自动写作解决方案
- 1智能写作工具:文案创作与内容生成全新体验
- 1ai智能文案黑科技是什么:自动生成体验与软件解析
- 1探索AI智能文案创作:揭秘最新黑科技及其应用全解析
- 1教你如何实现智能文案自动生成:掌握科技方法,轻松写作分享
- 1ai智能写作手机版:免费不限次数使用,售价168元详解
- 1全方位AI智能问答系统:深入解答各类用户疑问与需求
- 1ai问答智能写作助手-ai智能问答系统
- 1ai问答智能写作助手怎么用及为什么无法使用详解
- 1AI问答与智能写作助手:全方位解决写作、编辑与内容创作需求
- 1怎么ai写作是免费的软件及其助手?
- 1安手机怎么免费最新版智能写作助手官方安装包
- 1探讨AI创作绘画的艺术地位与价值:多角度分析人工智能绘画的艺术性与争议
- 1《AI智能停车楼可行性研究报告:范文、总结、造价与停车场建设分析》
- 1自动出文案-发朋友圈怎么设置自动出文案
- 1智能批量文字添加工具:自动编辑、排版与内容插入软件推荐
- 1自动编写文案:软件小程序工具,免费高效创作
- 1自动写文案的有哪些-自动写文案的有哪些软件
- 1智能文案生成工具:一键解决多样化内容创作需求
- 1聚合AI文案修改不了:探索人工智能在内容创作中的局限与突破




