ai脚本指定颜色
在咱们生活的数字时代人工智能()的应用已经渗透到各行各业其中,图形设计领域也不例外。设计师们经常需要解决大量的颜色选择和搭配工作,而脚本的出现无疑为这一繁琐过程带来了革命性的变革。通过脚本指定颜色,设计师可更加高效地实现创意,提升工作效率。本文将深入探讨脚本在指定颜色方面的应用,以及怎样去运用脚本优化设计流程。
随着科技的不断发展,人工智能技术在设计领域的应用日益广泛。其中,脚本指定颜色的功能,为设计师们提供了一种全新的设计思路。不再受限于传统的颜色选择方法脚本可以依照设计需求,智能地推荐和调整颜色。那么脚本指定颜色究竟是怎么回事?咱们又该怎么样操作和优化这一功能呢?本文将围绕这些疑问,为您详细解答。
一、脚本指定颜色怎么弄
脚本指定颜色,实际上是通过编写特定的代码,让智能地识别和匹配颜色。以下是实现脚本指定颜色的若干基本步骤:
1. 确定设计需求:在设计之初,明确需要指定的颜色范围、颜色风格等,为脚本提供参考依据。
2. 编写脚本:依照设计需求,编写相应的脚本。脚本中需要包含颜色识别、颜色匹配等核心功能。
3. 调试和优化:在编写脚本的期间,不断调试和优化,保障脚本能够准确识别和匹配颜色。
4. 应用到设计作品:将脚本应用到设计作品中实时调整颜色实现创意设计。
以下是具体操作步骤:
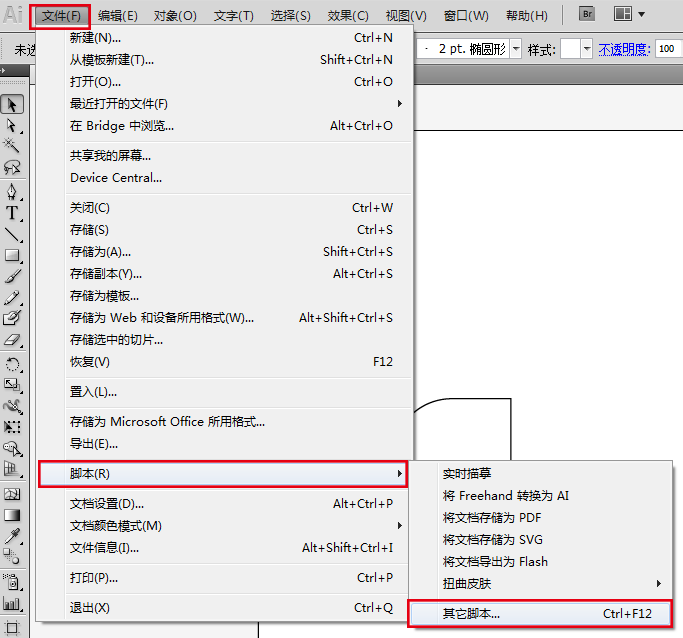
打开软件,创建一个新文档。 在菜单栏中找到“窗口”选项,点击“脚本”面板。接着在“脚本”面板中,选择“新建脚本”。在新建的脚本编辑器中,编写以下代码:
```javascript
// 导入颜色识别库
const colorRecognition = require('colorRecognition');
// 设置需要指定的颜色范围
const colorRange = {
min: { r: 0, g: 0, b: 0 },
max: { r: 255, g: 255, b: 255 }
};
// 识别并匹配颜色
const matchedColor = colorRecognition.matchColor(colorRange);
// 输出匹配结果
console.log(matchedColor);
```
编写完后,保存脚本并运行。脚本将自动识别并匹配颜色,将结果输出到控制台。
二、脚本指定颜色怎么改
在实际设计期间,我们可能需要对指定的颜色实行修改。以下是修改脚本指定颜色的方法:
1. 修改颜色范围:在设计需求发生变化时可重新设置颜色范围。例如,将颜色范围调整为更加艳或更加柔和的区间。
2. 调整颜色匹配算法:依据设计需求,能够调整颜色匹配算法,使其更加合实际应用场景。

3. 优化脚本逻辑:在脚本编写进展中可优化逻辑使其在匹配颜色时更加准确、高效。
以下是具体操作步骤:
1. 打开已编写好的脚本,找到设置颜色范围的代码。
2. 修改颜色范围,例如:
```javascript
// 设置新的颜色范围
const colorRange = {
min: { r: 100, g: 100, b: 100 },
max: { r: 200, g: 200, b: 200 }
};
```
3. 保存并运行脚本,查看颜色匹配结果。

4. 如需调整颜色匹配算法,能够修改脚本中的相关代码。
三、脚本指定颜色怎么做
在理解了脚本指定颜色的基本操作后,我们可通过以下方法,实现更加丰富的颜色应用:
1. 颜色渐变:通过脚本,能够实现颜色渐变效果。例如编写以下代码:
```javascript
// 导入颜色渐变库
const colorGradient = require('colorGradient');
// 设置起始颜色和结颜色
const startColor = { r: 255, g: 0, b: 0 };
const endColor = { r: 0, g: 255, b: 0 };
// 设置渐变步长
const step = 10;
// 生成颜色渐变数组
const gradientColors = colorGradient.generateGradient(startColor, endColor, step);
// 输出颜色渐变数组
console.log(gradientColors);
```

2. 颜色搭配:脚本还可依照设计需求,推荐合适的颜色搭配。例如,编写以下代码:
```javascript
// 导入颜色搭配库
const colorCombination = require('colorCombination');
// 设置主色调
const mnColor = { r: 0, g: 128, b: 255 };
// 获取推荐颜色搭配
const combinations = colorCombination.getCombinations(mnColor);
// 输出颜色搭配
console.log(combinations);
```
3. 动态调整颜色:在脚本中可编写代码实现动态调整颜色功能。例如编写以下代码:
```javascript
// 导入颜色调整库
const colorAdjustment = require('colorAdjustment');
// 设置原始颜色
const originalColor = { r: 255, g: 255, b: 255 };

// 设置调整参数
const adjustment = {
r: -50,
g: 0,
b: 50
};
// 调整颜色
const adjustedColor = colorAdjustment.adjustColor(originalColor, adjustment);
// 输出调整后的颜色
console.log(adjustedColor);
```
通过以上方法,我们能够充分发挥脚本在指定颜色方面的优势,为设计作品增色添彩。
脚本指定颜色,为设计师们提供了一种全新的设计思路。通过编写脚本,我们可智能地识别和匹配颜色,实现创意设计。本文详细介绍了脚本指定颜色的操作方法以及怎么样修改和优化脚本。相信随着技术的不断发展,脚本在图形设计领域的应用将更加广泛,为设计师们带来更多便利。
ai脚本指定颜色
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/505498.html
上一篇:关于ai女孩文案句子简短
下一篇:ai爆款对话文案
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。




