ai排版脚本角线
排版脚本角线的应用与技巧
一、引言
在印刷行业和设计工作中,Adobe Illustrator()是一款不可或缺的矢量编辑软件。在采用实设计时,添加角线是一种常见的需求。角线不仅可以帮助设计师指示裁切位置还能保障精确的排版和后期加工。本文将为您详细介绍排版脚本角线的应用与技巧,帮助您在印刷品设计中更好地运用这一功能。
二、角线的定义与作用
1. 定义:角线是指在印刷品设计中,用于指示裁切位置的线条。它常常位于版面的四个角上,形状为“×”或“ ”。
2. 作用:
(1)指示裁切位置:角线可帮助工作人员在印刷期间准确找到裁切位置,避免出现误差。
(2)保障精确排版:角线可以保证版面在印刷期间保持正确的位置,避免因裁切不准确造成的版面偏移。
(3)便于后期加工:角线可为后期加工提供参考,如烫金、击凸等。
三、自带裁切线工具的局限性
虽然软件本身自带有裁切线工具,即在效果菜单中的裁切标记,但在实际应用中,这个自带的裁切标记并不理想。以下是自带裁切线工具的部分局限性:
1. 无法自定义样式:自带的裁切标记样式单一,无法满足客户个性化需求。
2. 难以调整位置:自带裁切标记的位置调整较为复杂,不利于设计师在排版进展中灵活采用。
3. 不适用于复杂版面:在制作复杂版面时,自带裁切标记容易与版面内容冲突,作用视觉效果。

四、排版脚本角线的应用
为熟悉决自带裁切线工具的局限性,咱们可通过编写排版脚本角线来实现更灵活、个性化的设计。以下是一个简单的排版脚本角线应用案例:
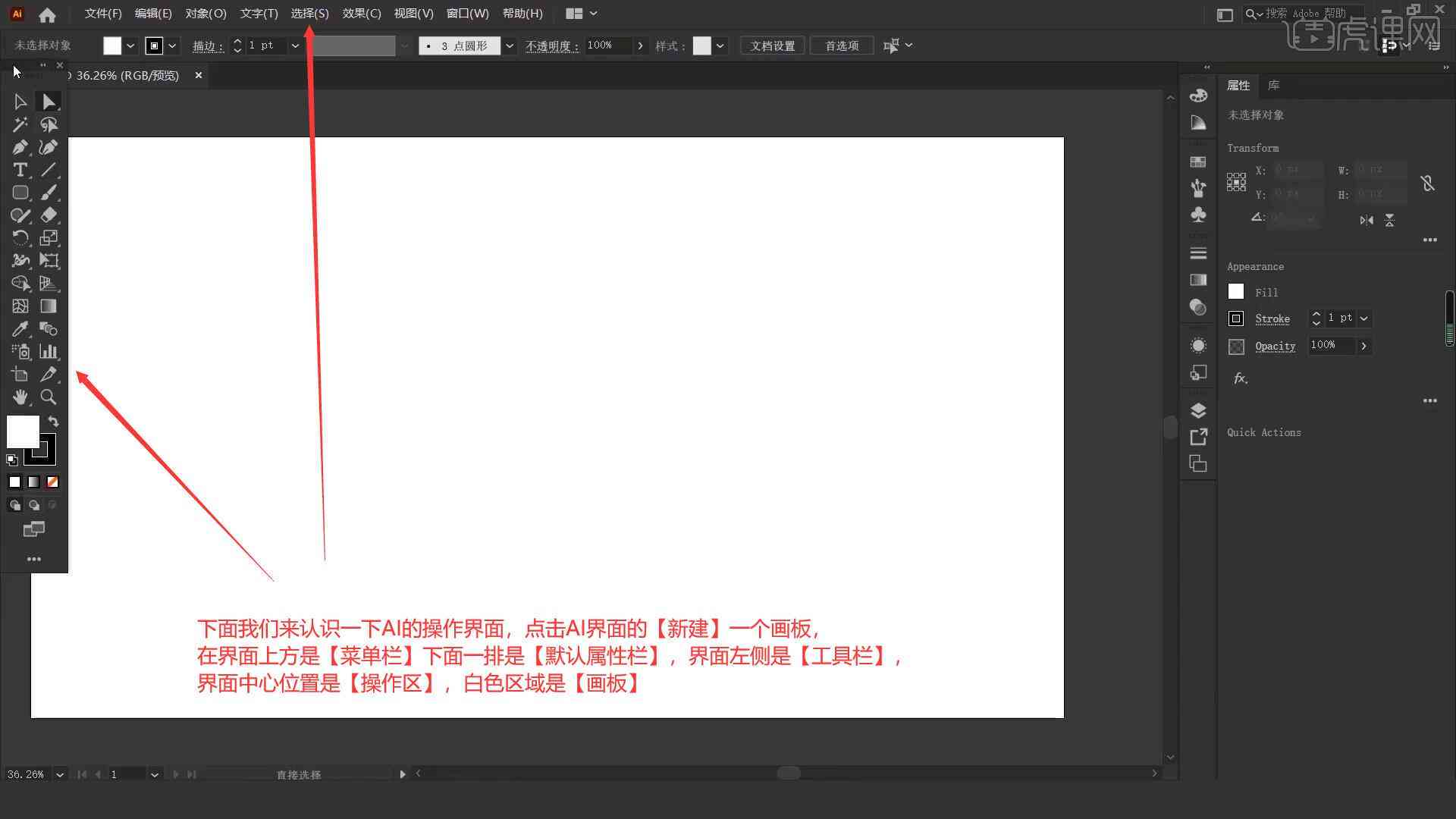
1. 创建一个新的文档,设置合适的画布大小。
2. 利用“钢笔工具”绘制一个角线,形状为“×”或“ ”。
3. 选中绘制的角线,按住Alt键拖动复制分别在文档的四个角上放置角线。
4. 选中所有角线,实“对象 > 编组”命令将它们编为一组。

5. 编写脚本,通过脚本来控制角线的样式、位置等属性。
以下是脚本示例:
```javascript
// 获取文档
var doc = .activeDocument;
// 获取角线组
var cornerLinesGroup = doc.artLayers.getByName(角线组);

// 设置角线样式
cornerLinesGroup.lineStyle = new LineStyle();
cornerLinesGroup.lineStyle.color = new RGBColor(0, 0, 0);
cornerLinesGroup.lineStyle.width = 1;
// 设置角线位置
cornerLinesGroup.position = new Point(0, 0);
```

五、排版脚本角线的技巧
1. 自定义角线样式:通过脚本咱们可自定义角线的颜色、宽度、线型等属性,满足客户个性化需求。
2. 灵活调整角线位置:通过脚本咱们可轻松调整角线的位置,使其与版面内容保持合适的距离。
3. 适用于复杂版面:在复杂版面中通过脚本绘制的角线可避免与版面内容冲突保持视觉效果的整洁。
4. 结合其他插件采用:我们可结合其他插件,如“烫金插件”、“击凸插件”等,实现更丰富的设计效果。
六、总结
排版脚本角线是一种实用且灵活的设计工具它能够帮助设计师在印刷品设计中更好地指示裁切位置确信精确排版和后期加工。通过掌握排版脚本角线的应用与技巧设计师可充分发挥软件的优势,加强工作效率,满足客户需求。

在今后的设计工作中,我们应不断探索和学排版脚本角线的更多应用,为印刷行业和设计领域带来更多创新与突破。同时也要关注角线在印刷品设计中的实际应用,以实际需求为导向,不断提升设计水平。
ai排版脚本角线
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/452920.html
上一篇:ai报告论文
下一篇:国外智能ai写作操作流程
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。




