菜谱api:小程序接入菜谱API教程与源码解析
在数字化浪潮的推动下小程序成为了连接使用者与服务的便捷桥。对热爱烹饪的使用者而言,一款集成了丰富菜谱功能的小程序无疑可以极大提升下厨的乐趣和效率。本文将深入探讨怎样通过接入菜谱API,为小程序添加海量的菜谱数据,以及怎么样实行源码解析,让开发者能够轻松实现这一功能。
## 引言
随着互联网技术的不断发展越来越多的开发者开始关注小程序的开发和运营。小程序因其无需、即点即用的特性,深受客户喜爱。而菜谱类小程序更是满足了众多美食爱好者对学新菜式的需求。为了帮助开发者快速搭建功能完善的菜谱小程序,本文将详细介绍怎么样接入菜谱API,并对其实行源码解析,让开发者能够更好地利用这些资源,为客户带来更加丰富的菜谱体验。
## 菜谱API接口
菜谱API接口是连接小程序与菜谱数据源的关键桥。通过接入菜谱API,开发者可轻松获取到成千上万的菜谱数据涵菜名、食材、做法等详细信息。
### 接口获取与利用
开发者需要注册并获取菜谱API的接入权限。常常这需要开发者提供部分基本信息,并在同意相关协议后获得API密钥。获取API密钥后,开发者可在小程序中通过HTTP请求调用菜谱API,获取所需的数据。
```javascript
// 示例代码:利用fetch请求菜谱API
fetch(`https://api.example.com/recipes?api_key=YOUR_API_KEY`)
.then(response => response.json())
.then(data => {
console.log(data); // 解决获取到的菜谱数据
})
.catch(error => {
console.error('Error fetching recipes:', error);
});
```
### 接口参数与返回格式
菜谱API多数情况下提供多种参数,如菜谱类型、难度、烹饪时间等,以便开发者依据使用者需求筛选合适的菜谱。同时API返回的数据格式多数情况下是JSON方便开发者解析和解决。
## 菜谱API接口怎么在小程序上用代码
在获取到菜谱API接口后,怎样去在小程序中正确利用这些接口是开发者面临的关键疑惑。
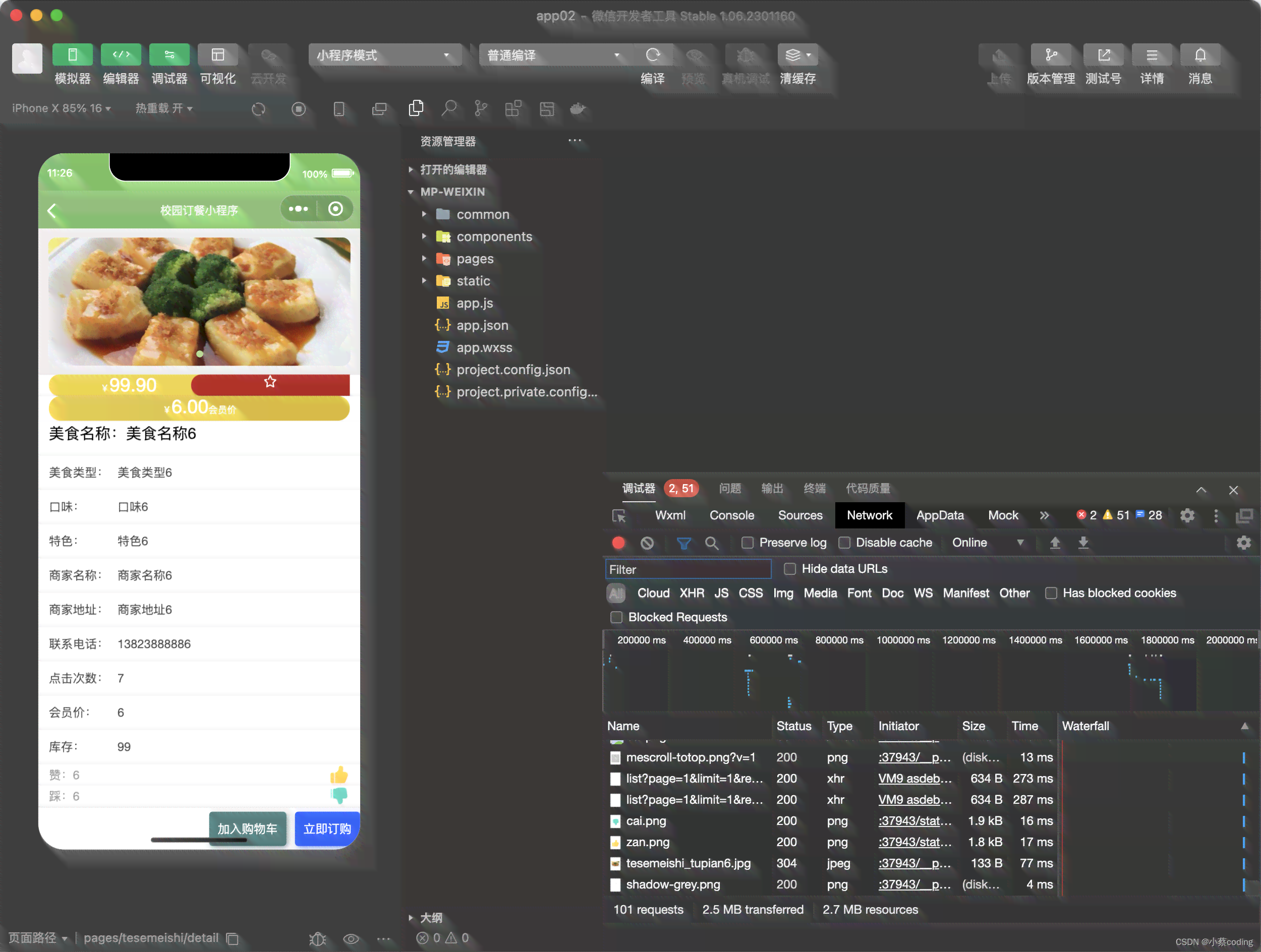
### 小程序端代码实现
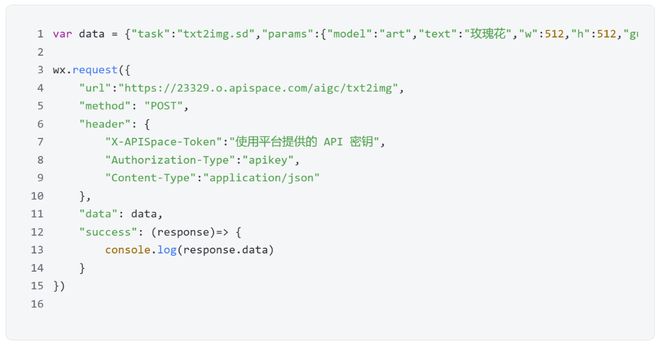
在小程序端,开发者能够采用小程序提供的网络请求API,如`wx.request`,来调用菜谱API并获取数据。
```javascript
// 示例代码:利用wx.request请求菜谱API
wx.request({
url: 'https://api.example.com/recipes',
method: 'GET',
data: {
api_key: 'YOUR_API_KEY',
type: '川菜'

},

success(res) {
console.log(res.data); // 应对获取到的菜谱数据
},
fl(error) {
console.error('Error fetching recipes:', error);
}
});
```
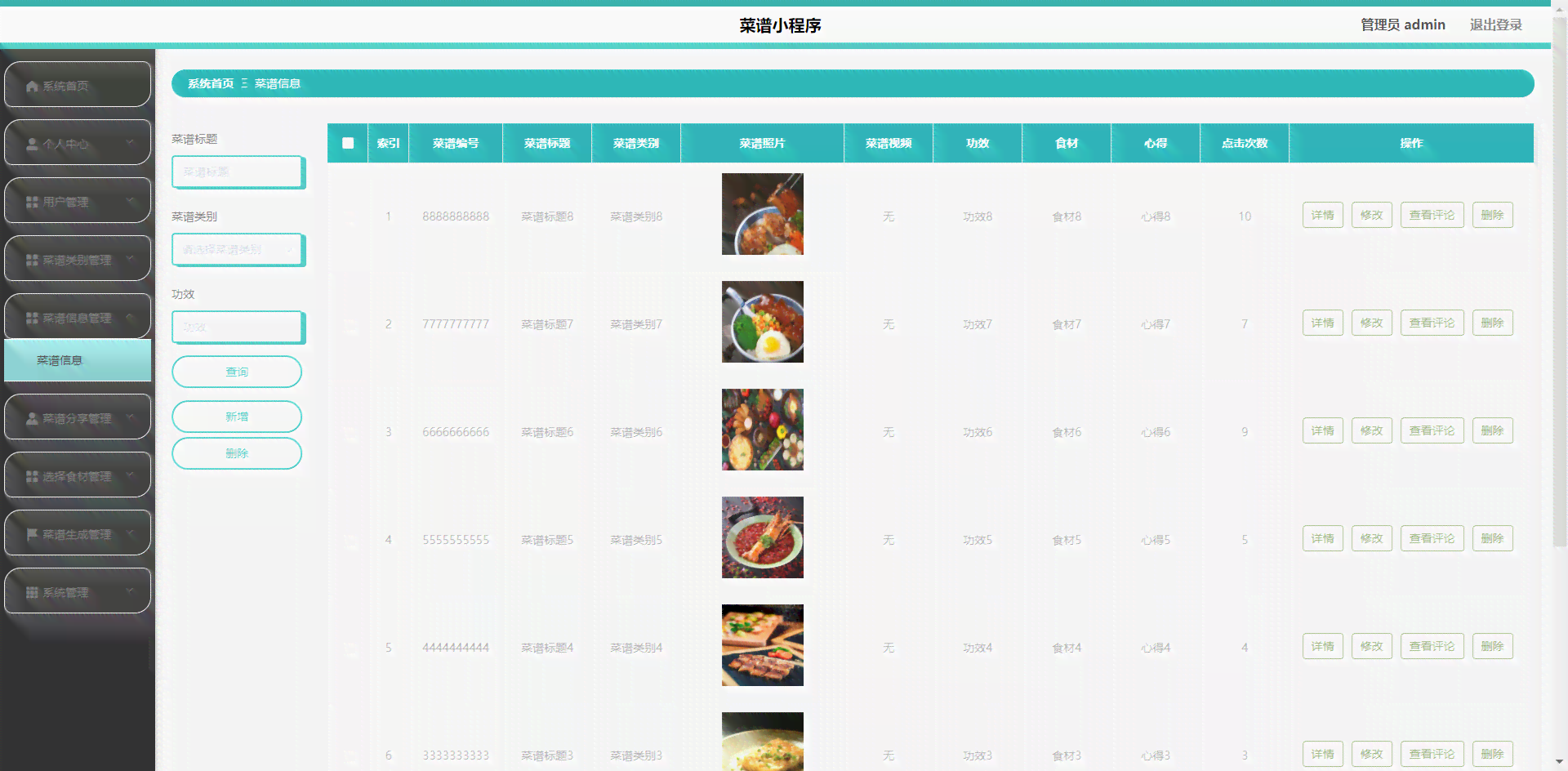
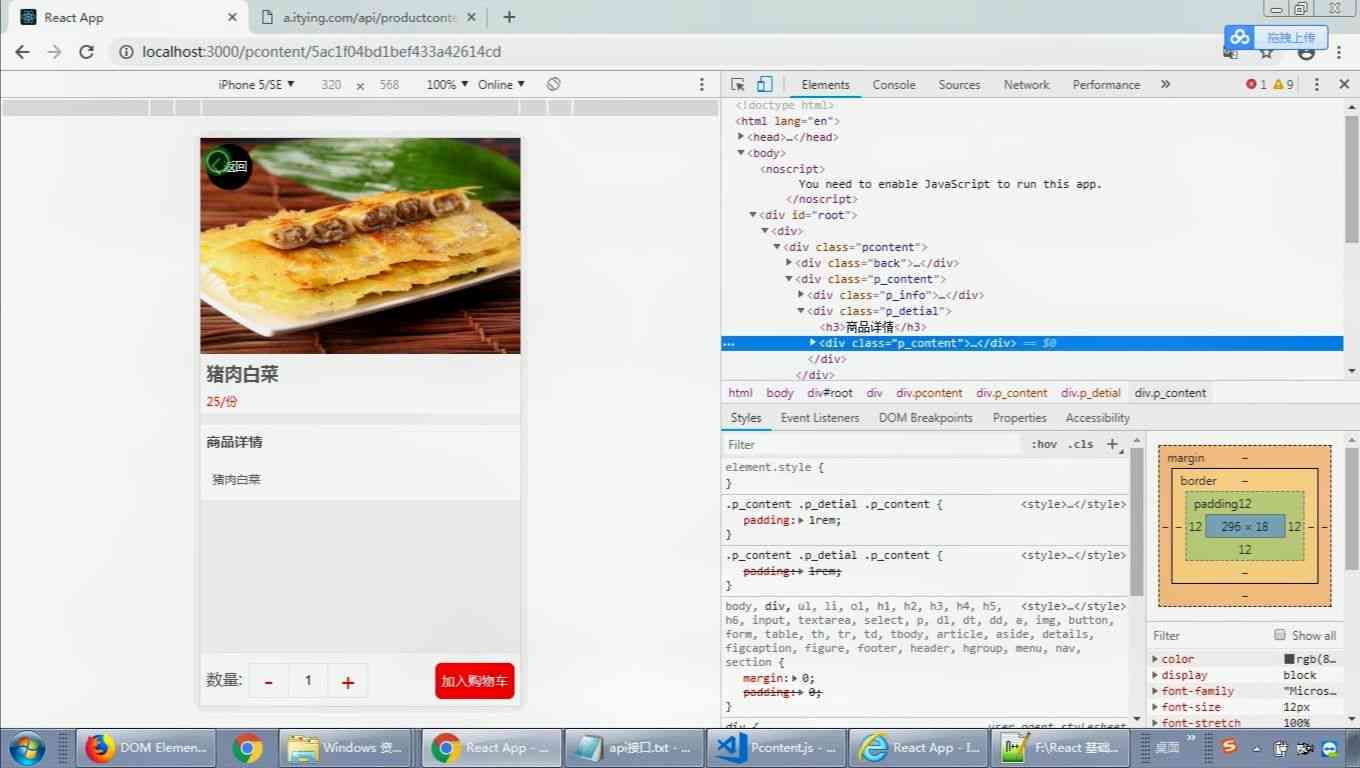
### 数据应对与展示
获取到菜谱数据后开发者需要将数据在小程序页面上实展示。这常常涉及到数据绑定、列表渲染等前端技术。

```javascript
// 示例代码:在页面上展示菜谱数据
Page({
data: {
recipes: []
},
onLoad: function() {
this.fetchRecipes();
},
fetchRecipes: function() {

// 调用API获取菜谱数据
wx.request({
// ...(同上)
success: (res) => {
this.setData({
recipes: res.data.recipes
});
}
});
}


});
```
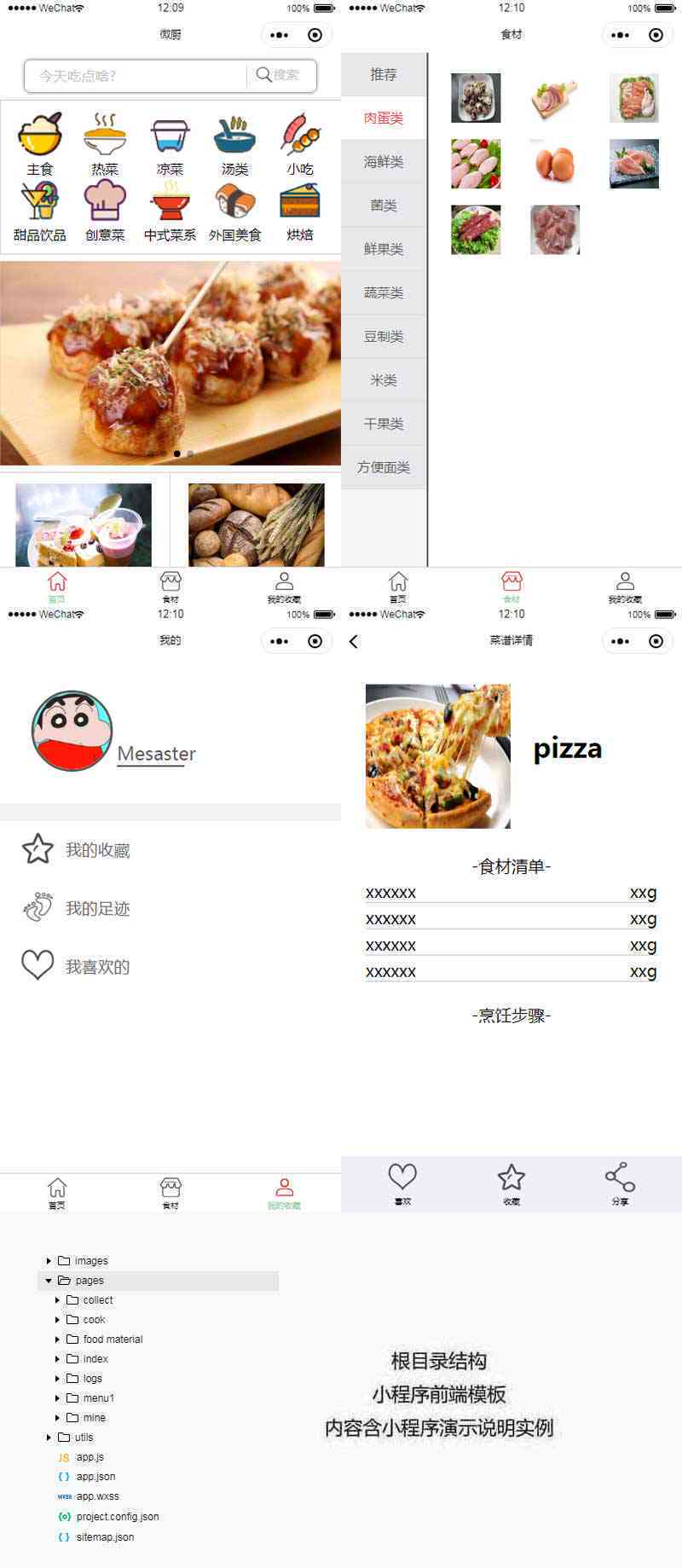
## 菜谱API源码
对部分开发者而言,理解菜谱API的源码可帮助他们更好地理解API的工作原理甚至实二次开发。
### API源码解析
菜谱API的源码一般包含以下几个部分:
1. API接口定义:定义了API的URL、参数、返回格式等。
2. 数据应对逻辑:应对来自客户端的请求并从数据库中查询菜谱数据。
3. 数据返回逻辑:将查询到的菜谱数据格式化为JSON格式,并返回给客户端。
```javascript
// 示例代码:Node.js中菜谱API的源码片
.get('/recipes', (req, res) => {

const { type } = req.query;
// 从数据库中查询菜谱数据
Recipe.find({ type: type }, (err, recipes) => {
if (err) {
res.status(500).send('Server error');
} else {
res.json(recipes);
}
});
});

```
### 源码二次开发
开发者能够依据自身的需求对菜谱API的源码实二次开发,比如增加新的功能、优化性能等。
## 菜谱
除了小程序,菜谱也是客户获取菜谱信息的关键途径。
### 菜谱的特点
菜谱往往具有以下特点:
1.
菜谱api:小程序接入菜谱API教程与源码解析
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/286517.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1AI创作菜谱
- 1一键在线制作个性化美食菜谱
- 1一键打造美食佳肴:全方位菜谱制作与烹饪技巧助手
- 1智能AI一键生成创意美食菜谱
- 1智能AI在线写作助手——实时创作与内容生成
- 1ai写作什么意思:深入解析ai写作的原理、算法及其利与弊
- 1AI写作助手:全面解决写作难题与提升文章质量的一站式服务
- 1官方AI写作工具平台:一键获取智能写作助手
- 1星辰之恋:浪漫文案里的爱情诗篇
- 1AI创作与人类艺术家:未来艺术界将如何融合与创新?
- 1智能少女AI执导:跨界创作科幻影片宴
- 1AI辅助设计:如何利用智能工具创建高效剪切模版
- 1AI文案创作工具:全方位打造原创文章,解决各类写作难题
- 1ai智能写作网站免费:官网推荐、热门平台及英语版本一览
- 1AI生成绿色头发创意文案攻略:涵风格、设计与应用全指南
- 1ai绿色头发文案怎么写的,既好看又吸引人,教你绿色头发怎么发说说
- 1绿意盎然:探索独特绿色发色的创意文案
- 1绿色头发流行趋势与朋友圈文案攻略:如何打造独特个性形象
- 1绿色头发怎么发说说:搞笑文案与朋友圈必备句子
- 1绿色狂想:搞笑短语大盘点,绿色头发也能笑翻天
- 1揭秘AI绘画特效创作者:探索背后的技术团队与创作流程
- 1制作nAI是不是特效制作软件:揭秘其功能与适用性
- 1探索AI特效:揭秘人工智能在视觉特效中的应用
- 1AI特效制作全攻略:从入门到精通,涵各类特效应用与实战技巧




