ai脚本插件怎么打开及在网页中使用与安装方法详解
在数字化时代人工智能()技术正以前所未有的速度渗透到咱们的日常生活中。脚本插件作为一种强大的工具不仅可以提升咱们的工作效率还能为网页开发带来革命性的改变。无论是自动化应对复杂任务还是为网页增添智能互动功能,掌握脚本插件的打开、安装与采用方法都显得至关关键。本文将详细介绍脚本插件的打开、在网页中的应用以及安装方法,帮助您轻松驾驭这一技术利器。
## 脚本插件怎么打开及在网页中利用与安装方法详解
### 引言
人工智能的快速发展,使得各种高效、智能的工具应运而生。脚本插件以其强大的功能和灵活性,成为了多专业人士的必备工具。无论是在网页开发中实现自动化任务还是在日常工作中提升效率,脚本插件都能发挥出巨大的作用。那么怎样打开脚本插件,怎样去在网页中采用它,以及怎么样安装呢?本文将为您一一揭晓。
## 脚本插件怎么打开
脚本插件的采用首先需要正确打开。以下是部分常见的打开方法:
### 打开步骤
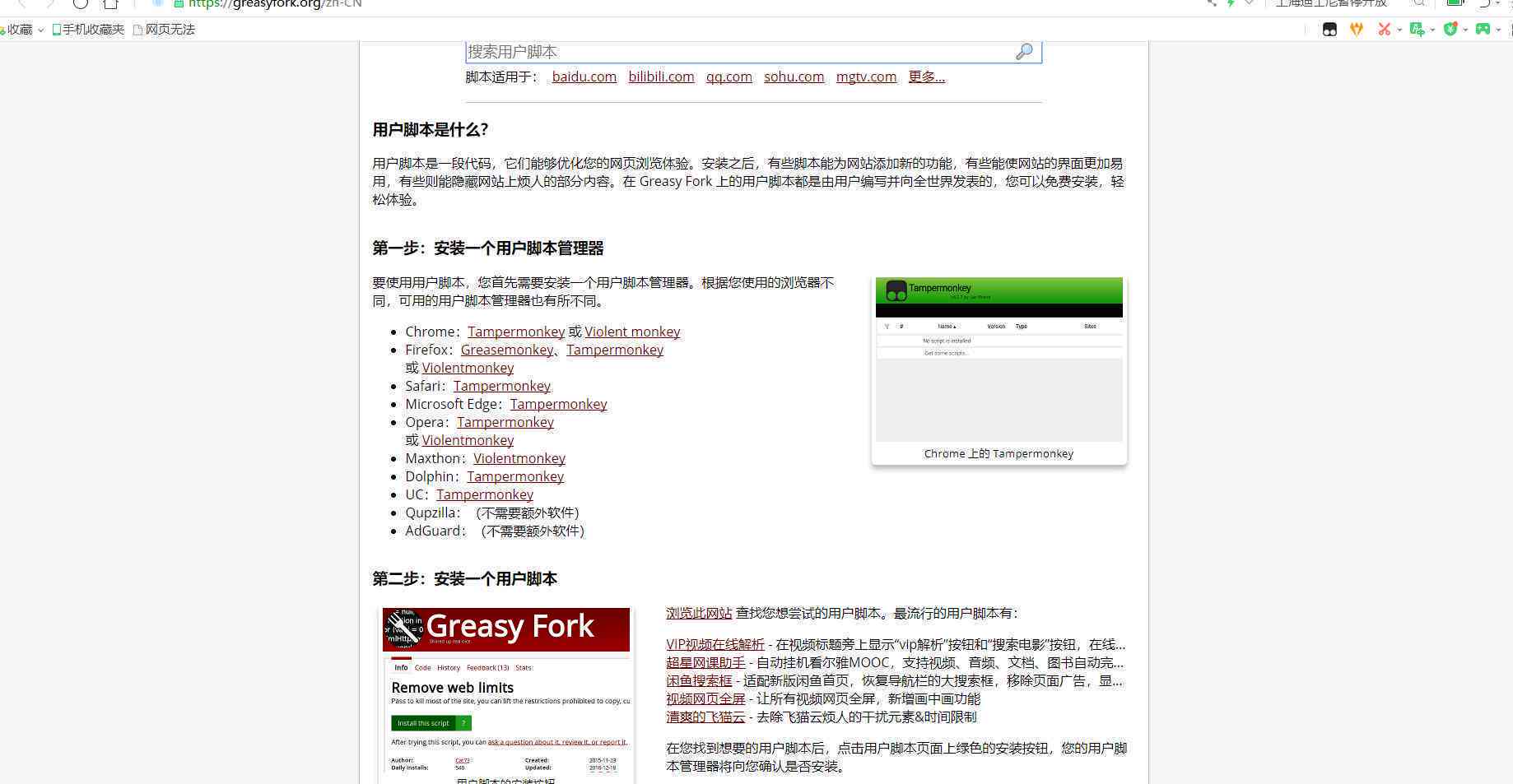
1. 与安装:您需要从官方网站或其他可靠渠道脚本插件,并依据提示完成安装。
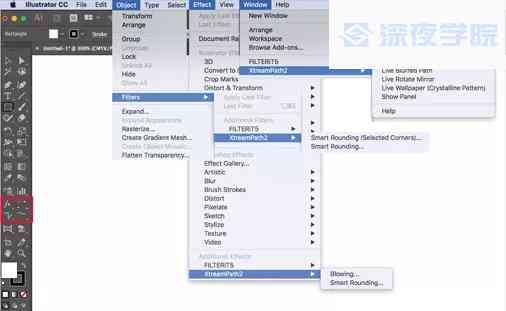
2. 启动应用程序:安装完成后,打开您的主应用程序,例如Adobe Illustrator。
3. 查找脚本插件:在应用程序中,往往在“窗口”或“脚本”菜单下,您可以找到脚本插件。
4. 选择并打开:在脚本列表中,找到您需要采用的脚本插件,点击即可打开。
### 留意事项
- 在打开脚本插件之前,请保障您已经安装了所需的依库或插件。
- 假如遇到打开失败的难题,请检查脚本插件的版本是不是与您的主应用程序兼容。
## 脚本插件怎么打开网页
脚本插件在网页中的采用,需要通过特定的方法来调用和实。以下是部分常用的打开网页的方法:
### 在网页中调用脚本插件
1. 引入脚本文件:在您的网页HTML文件中,通过`
```
2. 创建触发器:在网页中创建一个按或链接,当客户点击时触发脚本插件的实行。
```html


```
3. 编写脚本逻辑:在JavaScript文件中,编写脚本插件的逻辑代码,以实现您需要的功能。
### 实例分析
假设您需要利用脚本插件来分析网页上的客户评论,以下是具体的实现步骤:
1. 引入脚本文件:将脚本插件的JavaScript文件引入到网页中。
2. 创建评论分析函数:编写一个函数,用于调用脚本插件分析评论。

```javascript
function analyzeComments() {
// 调用脚本插件的API实分析
Plugin.analyzeComments(document.getElementById('comments').value);
}
```
3. 绑定触发器:将评论分析函数绑定到某个按的点击上。

```html
```
通过此类途径,您能够在网页中轻松地利用脚本插件实现智能化、自动化的功能。
## 脚本插件怎么用
脚本插件的利用方法取决于其具体的功能和设计。以下是部分通用的利用步骤和技巧:
### 采用步骤
1. 阅读文档:在采用脚本插件之前,仔细阅读其官方文档,熟悉其功能、参数和用法。


2. 编写脚本:依据您的需求,编写相应的脚本来调用插件的功能。
3. 调试与优化:在脚本编写进展中,实调试和优化,确信脚本能正确实行并达到预期的效果。
4. 集成与部署:将脚本集成到您的项目中并实行部署,使其能够在实际环境中运行。
### 实例分析
假设您利用脚本插件来实现自动化的图像应对以下是具体的操作步骤:
1. 读取文档:熟悉脚本插件支持的图像解决功能,如缩放、裁剪、滤镜等。
2. 编写脚本:编写一个脚本来调用插件的图像应对功能。

```javascript
function resizeImage(imagePath, width, height) {
// 调用脚本插件的API来缩放图像
Plugin.resizeImage(imagePath, width, height);
}
```
3. 调试与优化:在脚本编写进展中,通过测试不同的图像和参数,保障图像应对功能能够正确行。

4. 集成与部署:将脚本集成到您的图像解决项目中,并部署到服务器上。
通过此类途径,您可利用脚本插件来实现各种复杂的图像应对任务增进工作效率。
## 脚本怎么安装
ai脚本插件怎么打开及在网页中使用与安装方法详解
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/159780.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai当前脚本已过期怎么解决
- 1人工智能脚本编写指南:从入门到精通
- 1AI脚本过期问题全面指南:诊断、更新与优化策略解析
- 1AI脚本过期怎么办:有效解决过期脚本问题的策略与方法
- 1AI脚本插件官方链接与资源搜索指南
- 1对AI绘画小程序期待的文案怎么写:探讨用户需求与功能优化策略
- 1AI应用中字体颜色更改技巧:涵不同平台与工具的详细教程
- 1如何利用AI轻松调整和修改文字内容,实现字体颜色更改与个性化设置
- 1ai字体如何改颜色:包括填充颜色、设置透明色及使用快捷键修改方法
- 1AI写作工具中如何更改字体颜色、字体类型及大小:全面指南与技巧解析
- 1如何修改AI写作内容,更改文字字体颜色而不影响原有文案样式?
- 1字体修改技巧:ai类写作怎么改字体颜色、字体样式及保持颜色不变的方法
- 1科大讯飞智能办公本:轻松安装,提升办公效率
- 1科大讯飞智能办公本:高效记录与智能办公一体化解决方案
- 1AI文案创作与优化:全面解决写作、编辑、创意策划及搜索引擎优化需求
- 1文案编辑器免费在线使用,哪个更好?盘点热门软件与推荐!
- 1智能文案编辑助手:一键打造高效创意内容
- 1AI智能文案自动生成工具:一键解决多样化内容创作需求与高效文案生成问题
- 1ai写作提问模式有哪些类型:详析不同提问模式的分类与应用
- 1探索AI写作:多样化提问模式助力内容创作效率
- 1全面解析AI写作提问技巧:涵多种策略以满足用户多样化搜索需求
- 1ai上课简单文案怎么写——掌握技巧与要点,提升撰写效率
- 1'利用AI技术打造高效简洁的上课文案撰写教程'
- 1解锁全免费课程资源:涵热门领域,满足各类学需求




