写作中实现文字滚动的功能主要依于前端技术的支持。以下是简要介绍:
1. HTML与CSS配合:采用HTML创建一个文本容器然后通过CSS设置其样式例如宽度、高度和溢出滚动属性(overflow)。
2. JavaScript控制:通过JavaScript编写代码,控制文本的滚动速度、方向和动画效果。
具体步骤如下:
(1)创建HTML容器:在HTML文件中,定义一个id为scroll-text的div元素用于放置需要滚动的文字。
(2)编写CSS样式:为该div设置样式,如宽度、高度、背景色等,并添加以下关键代码:
```css
#scroll-text {
overflow: hidden;
white-space: nowrap;
box-sizing: border-box;
animation: scroll-left 10s linear infinite;
}
@keyframes scroll-left {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
```

(3)编写JavaScript代码:可以设置滚动速度、方向等参数,例如:
```javascript

const scrollText = document.getElementById('scroll-text');
scrollText.style.animationDuration = '10s'; // 设置滚动时间
```
通过这类形式,文字就可以在页面上实现滚动效果。文字滚动功能常用于展示关键信息、广告语等,使页面更具动态性和吸引力。
以下是实现文字滚动的完整代码示例:

```html



```
如何使用鼠标滚轮设置AI滚动缩放与放大功能

详解怎么样在Adobe Illustrator中设置鼠标滚轮实现滚动缩放与放大功能 随着设计软件功能的不断完善客户在操作进展中对细节的掌控需求越来越高。在Adobe Illustrator(简称)这款矢量图形设计软件中合理设置鼠标滚轮的缩放功能可以大大增进工作效率使设计过程更加流畅。本文将详细介绍怎样在中设置鼠标滚轮实现滚动缩放与放大功能。 一、鼠标滚轮缩放设置的必不可少性 在设计进展中咱们需要不断地调整视图大小以便更好地观察和解决细节。合理设置鼠标滚轮的缩放速度可使我们在缩放视图时更加得心应手增进工作效率。
ai写作怎么实现文字滚动功能:打造高效文本展示技巧

写作怎么实现文字滚动功能:打造高效文本展示技巧 随着科技的不断发展,写作已经成为现代生活中不可或缺的一部分。无论是在网站设计、广告传还是信息展示中,文字滚动功能都能为使用者带来更为丰富的视觉体验和高效的信息传递。本文将详细介绍怎样通过写作实现文字滚动功能,帮助您打造出更具吸引力的文本展示技巧。 一、文字滚动功能的关键性 文字滚动功能可有效地吸引观众的留意力,使关键信息更加突出。在快节奏的生活中,人们往往不存在足够的时间仔细阅读每一个字,而滚动文字可迅速传达核心内容,增进信息传递的效率。滚动文字还能增加页面的动
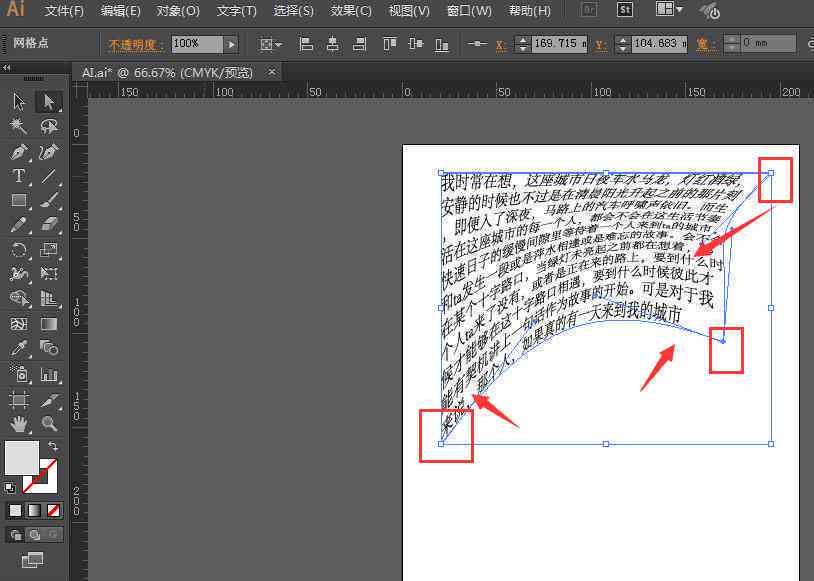
如何制作AI写作教程:实现文字滚动效果的详细步骤

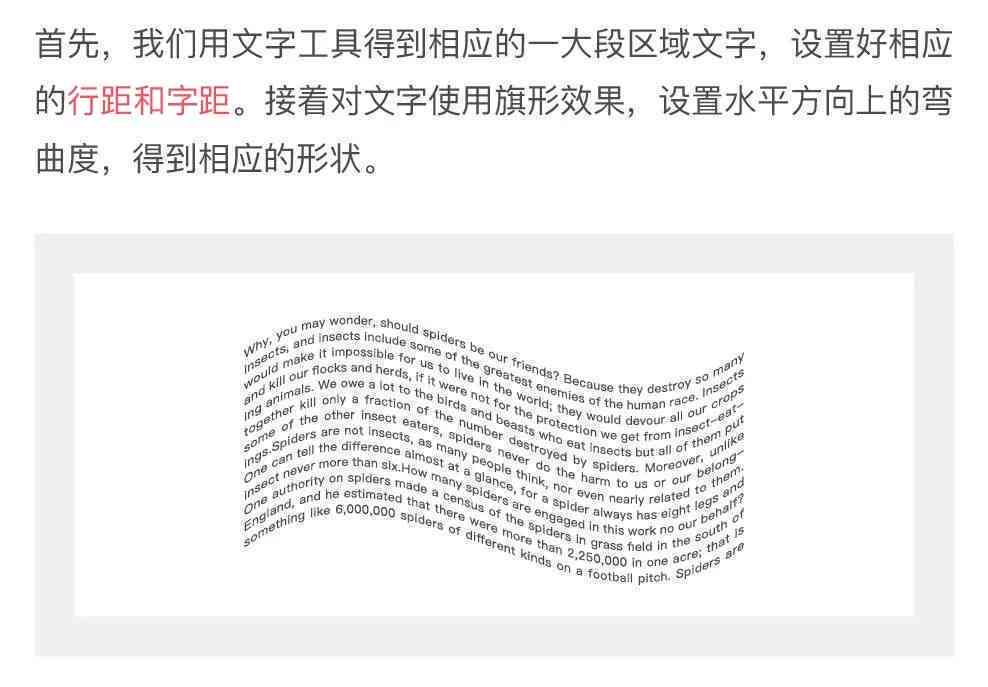
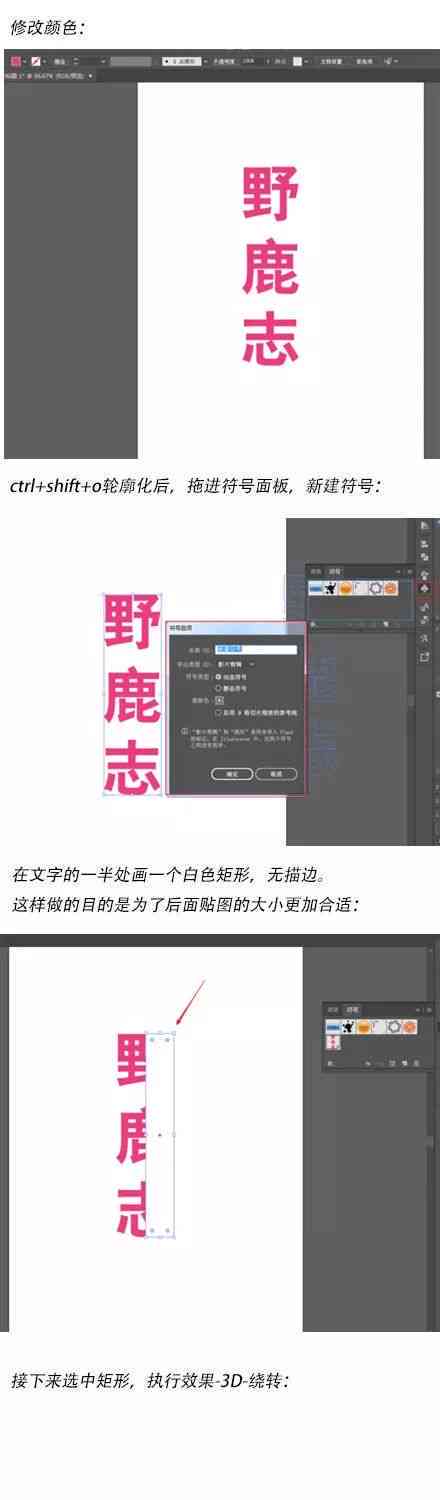
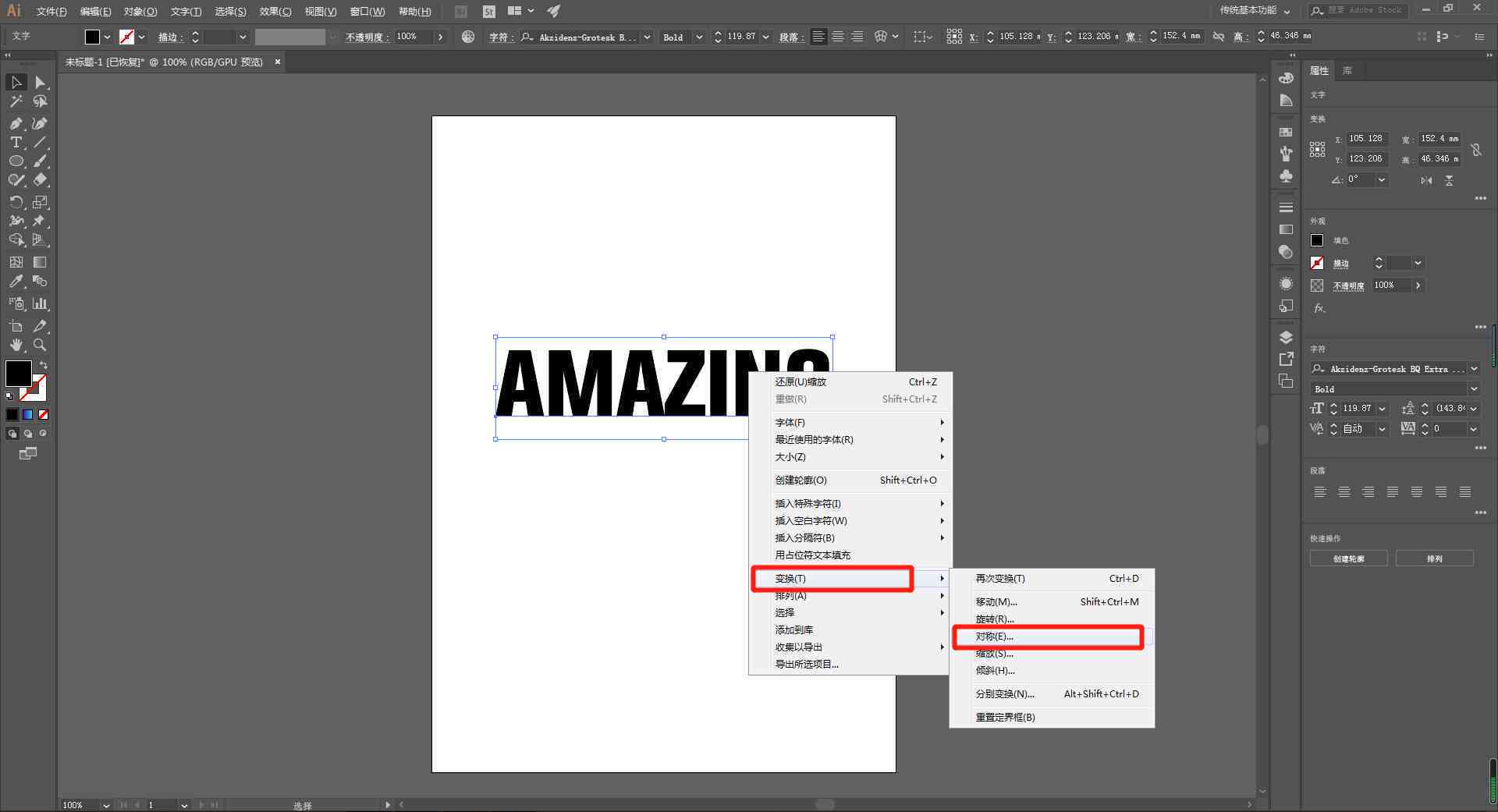
# 怎样制作写作教程:实现文字滚动效果的详细步骤 在当今时代人工智能()的应用已经深入到各个领域文学创作也不例外。本文将为您详细介绍怎么样利用软件制作一篇包含文字滚动效果的写作教程。咱们将以Illustrator为例通过一系列步骤帮助您实现一个美观且实用的文字滚动效果。 ## 一、准备工作 1. 安装并打开Illustrator软件:保障您的电脑上安装了Illustrator软件。打开软件新建一个空白画布。 2. 输入文字:选择侧工具栏中的文字工具(T),在画布上单击并输入您需要的文字。保证文字内容简洁明了

