在数字艺术和设计领域SVG(可缩放矢量图形)格式因其优异的矢量特性和跨平台兼容性成为了设计师们的首选。Adobe Illustrator()作为业界领先的设计软件其导出SVG文件的功能自然备受关注。多设计师在利用导出SVG时,常常遇到各种疑惑,如导出选项的设置、导出后图形变样、格式导不出来等。本文将详细介绍另存SVG的方法以及怎么样解决这些常见疑惑,帮助设计师更好地利用实行SVG导出。
### 导出SVG选项
在中,导出SVG文件是一个相对简单的过程,但正确的选项设置是保证导出品质的关键。下面咱们将详细介绍导出SVG的选项及其意义。
#### 设置导出选项
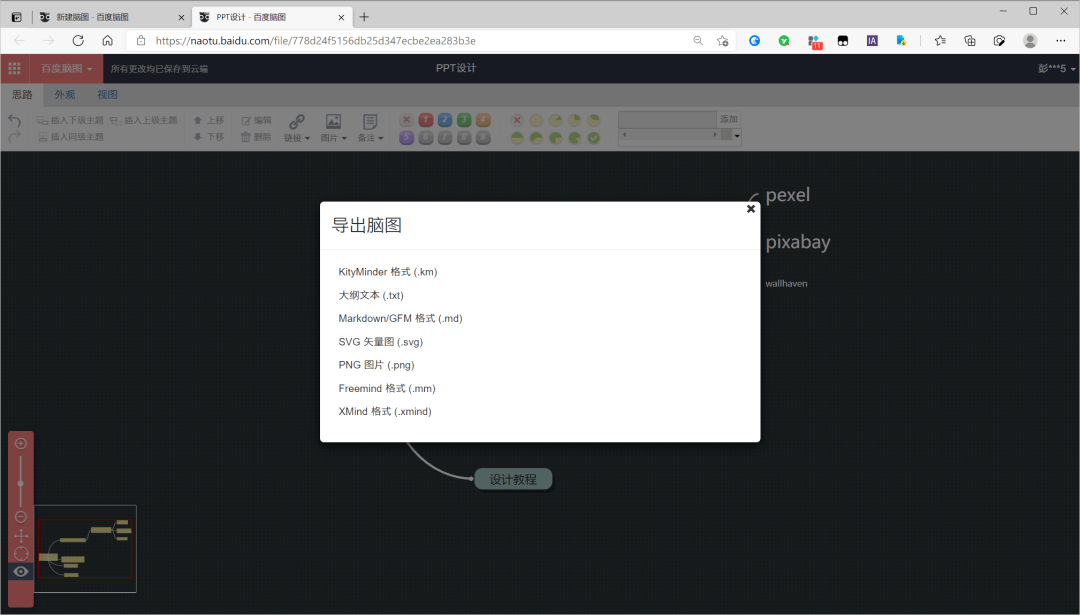
1. 选择导出格式:在的“导出”菜单中选择“SVG”格式。
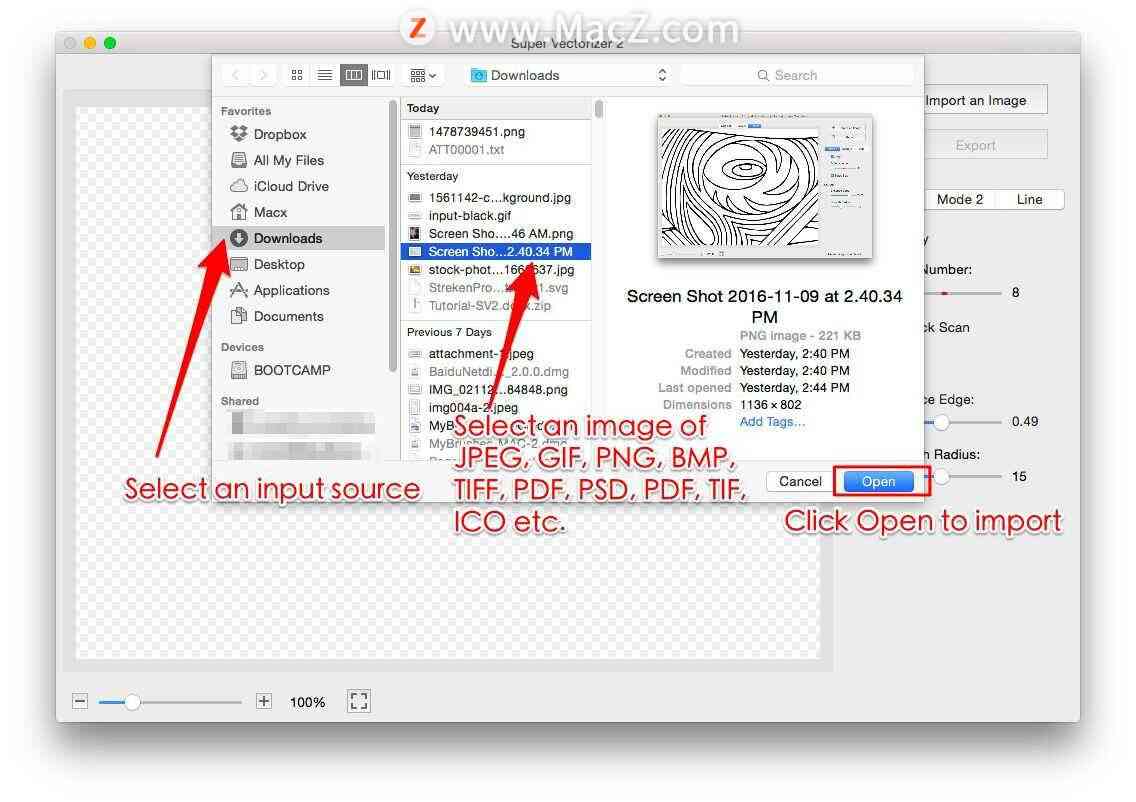
2. 指定导出位置:选择合适的文件,为导出的SVG文件命名。
3. 调整导出选项:
- 画板:可选择导出整个文档或单个画板。
- 分辨率:按照需要设置分辨率,一般情况下,保持默认值即可。
- 字体:确信所有字体都被正确导出,避免出现乱码或缺少字体的疑问。
#### 保持图形完整性
在导出SVG时,保持图形的完整性至关要紧。以下是若干关注事项:

- 图层:确信所有图层都是可见的并且木有隐藏的元素。
- 样式:检查图形样式是不是正确应用,涵颜色、描边和填充等。
- 路径:确信所有路径都是闭合的,不存在断开或重叠的部分。
### 导出SVG变样
在实际操作中,设计师们可能存在遇到导出SVG后图形变样的难题。这一般是由于与SVG在解决图形方法上的差异造成的。

#### 分析变样起因
1. 颜色模式:采用的是CMYK颜色模式,而SVG多数情况下采用RGB颜色模式。颜色模式的转换可能将会致使颜色偏差。
2. 图形样式:中的某些图形样式可能无法直接转换为SVG格式,如渐变、图案填充等。
3. 文字应对:文字在和SVG中的应对方法不同,可能存在引发文字样式或布局的变化。
#### 解决变样难题
- 颜色匹配:在导出前,将文档的颜色模式转换为RGB,以匹配SVG的颜色模式。

- 样式调整:在导出SVG后,检查并调整图形样式,保障其合设计须要。
- 文字解决:导出前,将文字转换为路径,避免文字样式在SVG中发生变化。
### 导出SVG格式导不出来
有时候设计师有可能遇到无法导出SVG格式的疑惑。这往往是由于文件损坏或版本不兼容等起因造成的。
#### 检查文件损坏
- 保存副本:在导出前,保存文档的副本,以防原文件损坏。

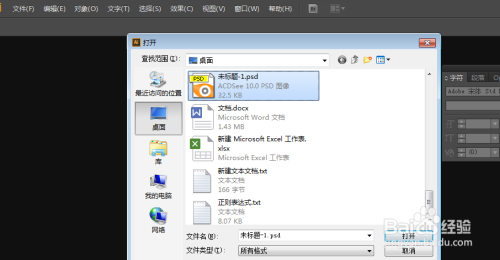
- 检查损坏:打开文档,检查是否有明显的损坏迹象,如缺失的图像、无法编辑的图层等。
#### 更新版本
- 版本兼容性:保证利用的版本与SVG格式兼容。
- 更新软件:倘使版本过旧,考虑更新到最新版本,以升级导出SVG的成功率。
#### 寻求技术支持
假如以上方法都无法解决疑惑可寻求Adobe官方技术支持或相关社区的帮助。

导出SVG虽然是一个相对简单的过程但正确的选项设置和疑问解决方法是保证导出品质的关键。通过本文的介绍设计师们可以更好地掌握导出SVG的技巧,避免常见疑惑,从而提升设计效率和优劣。
- ai知识丨ai软件免费写作
- ai知识丨mate40ai写作
- ai学习丨ai协助流行歌创作怎么做
- ai通丨适合内容创作者的ai
- ai知识丨ai作画是之一次创作嘛
- ai通丨ai颖照片文案搞笑
- ai通丨永久免费的ai长文写作不限次数
- ai知识丨ai自动文案排版怎么做
- ai学习丨文案ai写作自我介绍范文
- ai知识丨小米ai写作永久免费版
- ai学习丨怎样用ai优化文案
- ai知识丨ai全瞬息宙文案怎么写
- ai学习丨ai智能演示器评测报告
- ai知识丨娱乐圈ai绘画说说文案
- ai知识丨腾讯发布国内首份可解释ai报告详解
- ai通丨edge扩展插件推荐ai写作
- ai知识丨ai智能文案网站免费
- ai知识丨懂表帝ai识表文案
- ai知识丨ai帮我写朋友圈文案怎么发
- ai通丨数字艺术ai智能创作系统

