# 详情页尺寸:单页设计及更改方法Banner尺寸规范
在数字化时代详情页的设计对吸引消费者关注、提升产品销量具有至关必不可少的作用。本文将围绕详情页的尺寸设计、单页更改方法以及Banner尺寸规范展开讨论旨在为设计师们提供实用的指导。
## 一、详情页尺寸设计
### 1.1 手机端详情页尺寸
对于手机端详情页宽度建议设置为750px这是因为750px是大多数手机屏幕的宽度标准。高度则可以按照内容自定义但要留意保持页面布局的整洁和美观。以下是具体的设计建议:
- 图片:采用750px宽度的图片,高度依照图片比例调整;
- 文字:字体大小建议在14px以上,行间距在1.5倍以上保证阅读适度;
- 按和图标:大小适中便于客户点击操作。
### 1.2 PC端详情页尺寸
PC端详情页的宽度建议设置为1920px,这是大多数显示器屏幕的宽度标准。高度同样依照内容自定义,以下是部分建议:
- 图片:采用1920px宽度的图片,高度按照图片比例调整;
- 文字:字体大小建议在16px以上,行间距在1.5倍以上保证阅读适度;
- 按和图标:大小适中,便于客户点击操作。
## 二、单页设计及更改方法
### 2.1 页面设计
在(Adobe Illustrator)中,咱们可以利用以下工具和功能实页面设计:
- 钢笔工具:绘制矢量图形,创建自定义形状;
- 文本工具:输入和编辑文字,调整字体、大小和颜色;
- 图像工具:插入和编辑图片,调整大小和位置;

- 颜色和渐变:为图形和文字添加颜色和渐变效果;

- 排版:调整文字排版,使页面布局更加美观。
### 2.2 单页更改方法
在中,更改单页的设计非常简单。以下是部分建议:
- 选中需要更改的元素,如文字、图片等;

- 通过属性栏调整元素的大小、颜色、位置等属性;
- 倘使需要更改整个页面的布局,可以调整页面大小,然后重新排列元素;
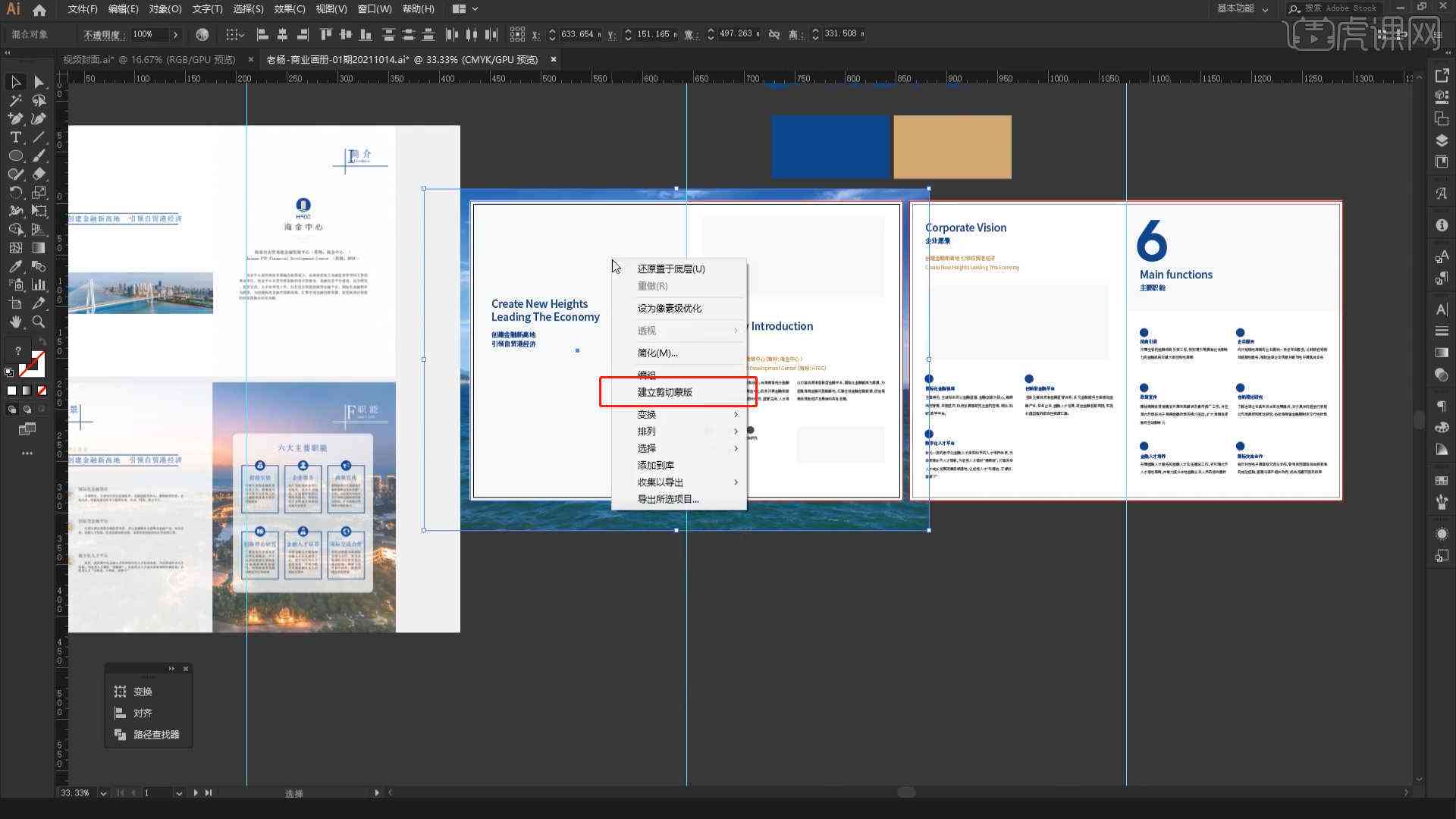
- 利用的“对象”菜单,能够对页面实更复杂的操作,如复制、粘贴、排列等。
## 三、Banner尺寸规范
### 3.1 淘宝、天猫Banner尺寸
淘宝、天猫的推荐Banner尺寸为750px * 500px或750px * 600px。以下是具体的设计建议:

- 图片:采用750px宽度的图片,高度依照图片比例调整;
- 文字:字体大小建议在20px以上行间距在1.5倍以上,保证阅读适度;
- 按和图标:大小适中便于客户点击操作;
- 颜色:利用明亮的颜色,突出产品特点。

### 3.2 手机端和PC端详情页Banner尺寸
- 手机端详情页:宽度750px,高度依据内容自定义;
- PC端详情页:宽度1920px,高度依据内容自定义。
### 3.3 传彩页和三折页尺寸
传彩页和三折页的成品尺寸为210×95mm,展开尺寸为210×285mm。以下是具体的设计建议:
- 图片:采用210mm宽度的图片,高度按照图片比例调整;

- 文字:字体大小建议在12px以上,行间距在1.5倍以上,保证阅读适度;
- 按和图标:大小适中,便于使用者点击操作;
- 颜色:利用明亮的颜色,突出产品特点。
## 四、响应式设计
除了页面大小之外,我们还需要考虑页面的响应式设计。即在不同屏幕尺寸和设备类型上,页面的布局和样式能够自适应调整。以下是若干建议:

- 采用百分比宽度,使布局在不同屏幕尺寸上自适应;
- 利用媒体查询,针对不同设备类型设置不同的样式;
- 优化图片大小,升级页面加载速度;
- 考虑使用者交互形式,保证在不同设备上操作便捷。

## 五、总结
本文详细介绍了详情页尺寸设计、单页设计及更改方法以及Banner尺寸规范。设计师们能够依据这些建议,为使用者提供更好的购物体验。在实际设计期间,还需要不断学和实践,掌握更多的设计技巧,以满足不断变化的使用者需求。
-
简切了当丨ai写详情页文案
- ai通丨'剪映AI写作功能解析:如何利用AI辅助创作高效文章'
- ai知识丨剪映能AI写作吗:如何使用及操作指南
- ai通丨全方位解析:动漫文化、作品推荐与行业洞察——一站式满足你的动漫知识需求
- ai通丨动漫世界里的甜蜜语录:探索经典爱情文案的浪漫瞬间
- ai通丨Air动漫文案:精选动漫文案短句与句子集锦
- ai学习丨掌握动漫AI的魅力:打造吸睛文案的全方位攻略与实用技巧
- ai学习丨《动漫AI角色对战:打造炫酷文案的创意攻略》
- ai学习丨关于动漫AI的文案怎么写好:打造吸睛创意指南
- ai知识丨全面解读:房产编辑工作职责与必备技能一览
- ai知识丨如何撰写详尽的房产描述与营销策略
- ai学习丨腾讯AI智能创作助手官方与安装教程,全面覆使用指南及常见问题解答
- ai知识丨腾讯AI智能创作助手怎么用及软件使用方法详解
- ai学习丨腾讯AI写作助手:智能创作伴侣
- ai学习丨腾讯AI智能创作助手官方、安装指南及常见问题解答
- ai通丨怎么样用AI写文案的软件与选择指南
- ai学习丨利用AI智能助手高效撰写专业报告攻略
- ai通丨AI辅助撰写报告全文攻略:从构思到成稿的全方位指南
- ai学习丨ai报告生成:在线免费病情诊断报告生成器-在线制作诊断报告生成
- ai知识丨智能AI分析报告模板:全面数据解读与可视化呈现
- ai通丨剪映电脑版AI生成文案字幕全攻略:一键操作、多场景应用与常见问题解答

