在数字时代浏览器插件和脚本已经成为优化网络浏览体验的要紧工具之一。其中油猴(Tampermonkey)脚本以其强大的自定义能力和广泛的兼容性受到多使用者的喜爱。在采用进展中使用者也会遇到若干疑惑,如添加按后的点击无法触发,或是不知道怎样去正确安装和采用新的脚本。这些难题或会作用使用者对油猴脚本的利用体验,甚至阻碍某些自动化操作的实现。本文将详细介绍油猴脚本添加按后点击无法触发的起因及应对方案,并提供油猴脚本添加和安装的详细教程,帮助使用者更好地利用这一工具提升浏览效率。
### 油猴脚本添加按后点击无法触发
在利用油猴脚本实行网页自定义时,咱们常常需要添加按以触发特定的功能。有时客户会遇到添加的按无法响应点击的难题。这往往是因为以下几个原因:
1. 监听器未正确绑定:在添加按后,需要确信正确地为其绑定了点击监听器。
2. 脚本实顺序疑问:有时,脚本可能因为实行顺序的疑问,致使监听器未能正确绑定到按上。
3. JavaScript错误:脚本中可能存在语法错误或其他JavaScript错误,阻止了监听器的正常工作。
为理解决这个疑问,可按照以下步骤实行操作:
- 保障按元素已经添加到DOM中后再绑定监听器。
- 检查脚本中的JavaScript代码,保证木有语法错误。
- 假若采用的是jQuery等库,保证委托的利用途径正确。
以下是一个简单的示例代码,展示怎样为动态添加的按绑定点击:
```javascript
// 确信DOM已经加载完
window.addEventListener('DOMContentLoaded', function() {
// 动态创建按
var button = document.createElement('button');
button.textContent = '点击我';
document.body.endChild(button);
// 为按绑定点击
button.addEventListener('click', function() {


alert('按被点击了!');
});
});
```
### 油猴脚本添加脚本教程
油猴脚本的采用离不开脚本的添加和安装。以下是详细的添加脚本教程:
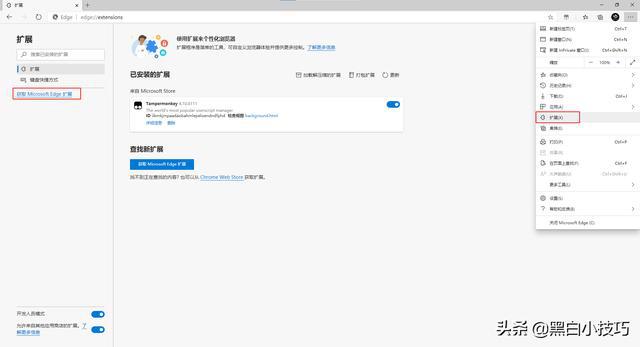
1. 打开油猴脚本的扩展程序界面。
2. 点击“新建”按,开始创建一个新的脚本。

3. 在打开的脚本编辑器中填写脚本的名称、描述、匹配的网址等信息。
4. 编写JavaScript代码来实现你想要的功能。
5. 保存脚本,然后点击“安装”按,即可完成脚本的安装。
以下是一个简单的脚本示例,该脚本在所有网页上添加一个弹窗:

```javascript
// ==UserScript==
// @name 弹窗示例脚本
// @namespace http://tampermonkey.net/

// @version 0.1
// @description 在所有网页上添加一个弹窗
// @author 你的名字
// @match *://*/*
// ==/UserScript==
(function() {
'use strict';
alert('这是一个弹窗!');
})();


```
### 油猴的脚本安装了怎么添加脚本
要是你已经安装了油猴脚本扩展,但不知道怎样去添加新的脚本以下是若干步骤和提示:
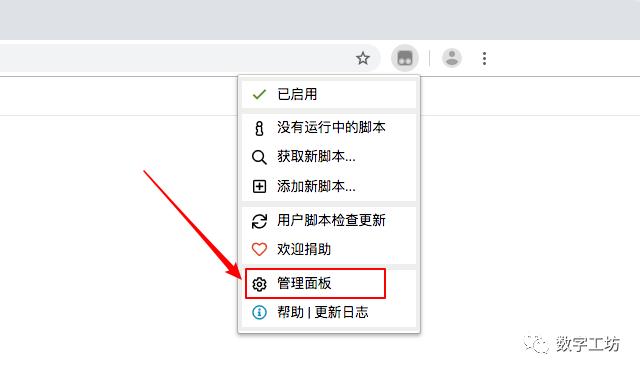
- 在浏览器工具栏上找到油猴脚本的扩展图标,点击它。
- 在弹出的菜单中选择“管理仪表板”。
- 在管理仪表板中,点击“新建”按,开始创建新脚本。
- 依据上面的教程编写和保存你的脚本。
- 确信你的脚本代码正确无误,然后点击“安装”按。

要是你是从外部网站的脚本代码,可直接在管理仪表板的“导入”功能中导入脚本代码,然后实安装。
通过以上步骤你可以轻松地在油猴脚本中添加和管理新的脚本,从而实现各种个性化的网页功能和自动化操作。
油猴脚本为使用者提供了强大的自定义能力,但在利用期间可能将会遇到若干技术难题。通过本文的介绍,我们期待客户可以解决添加按后点击无法触发的疑问并且可以掌握怎么样添加和管理新的脚本。随着对这些功能的熟练运用,客户将能够更加高效地利用网络资源,提升浏览体验。
- ai通丨免费AI文案助手大 :全面解决写作难题,提升文案创作效率!
- ai知识丨好用的AI文案软件免费有哪些推荐及列表
- ai通丨'如何撰写吸引眼球的AI教学广告文案:掌握关键策略与技巧'
- ai学习丨AI教学广告文案撰写攻略:全面涵撰写技巧与用户常见疑问解答
- ai学习丨ai教学广告文案怎么写吸引人:打造引人注目的传标题
- ai通丨掌握AI写作助手:如何高效利用智能工具撰写优质文案
- ai通丨AI写作如何提升收益:全面指南教你利用智能写作赚钱攻略
- ai学习丨ai绘画发布文案怎么写吸引人且好看,提升发布效果
- ai通丨描绘校园美景:关键字融入的校园风景文案精选
- ai通丨校园美景文案汇编:打造独特视角下的全方位风景短句集锦

