一、前言
随着人工智能技术的发展平面设计和网页设计领域也迎来了新的变革。技术的融入,使得设计工作更加高效、便捷。本文将详细介绍怎么样利用技术生成网页设计,为新手提供一个辅助制作教程详解。
二、网页设计制作的基本步骤
1. 设计理念确立
在实行网页设计之前,首先需要明确设计理念。这包含网页的主题、风格、色调等。例如,在设计一个下午茶网页时,可采用膨胀风的设计风格,以明亮的色调和简洁的布局展现下午茶的美好氛围。
2. 设计工具选择
目前市面上有很多设计工具,如Photoshop(PS)、Illustrator()等。本文将以为例,介绍怎样利用制作网页设计。
3. 网页布局设计
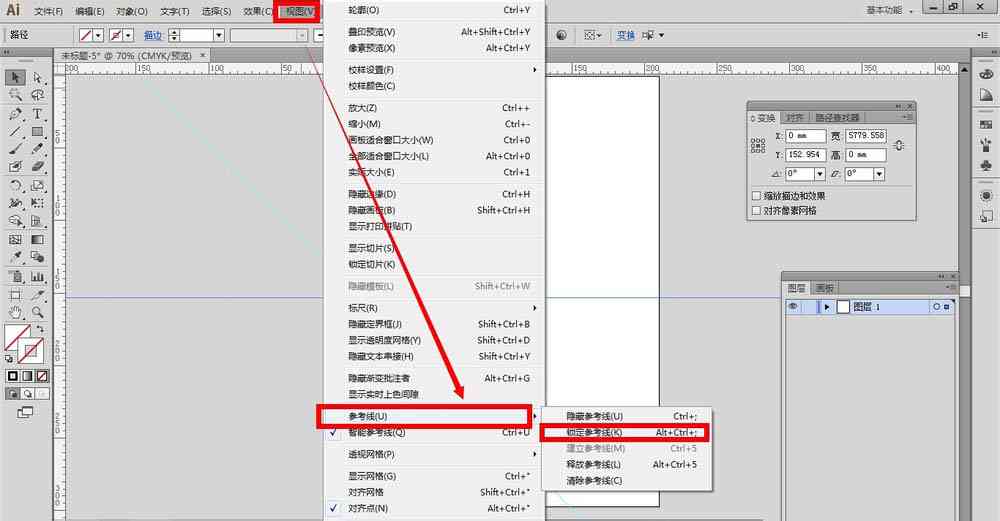
(1)创建画布:在中创建一个合适大小的画布,一般网页的宽度为1920像素,高度按照实际需求设定。
(2)布局划分:按照设计理念,将画布划分为不同的区域,如导航栏、轮播图、内容区、底部等。
(3)元素设计:在各个区域中添加相应的元素如文字、图片、按等。
4. 设计细节应对
(1)字体选择:选择合适的字体,使网页内容更易于阅读。
(2)颜色搭配:依照设计理念,选择合适的颜色搭配使网页整体色调和谐。
(3)交互设计:为网页添加交互效果,如鼠标悬停、点击等。
三、以下为具体步骤:
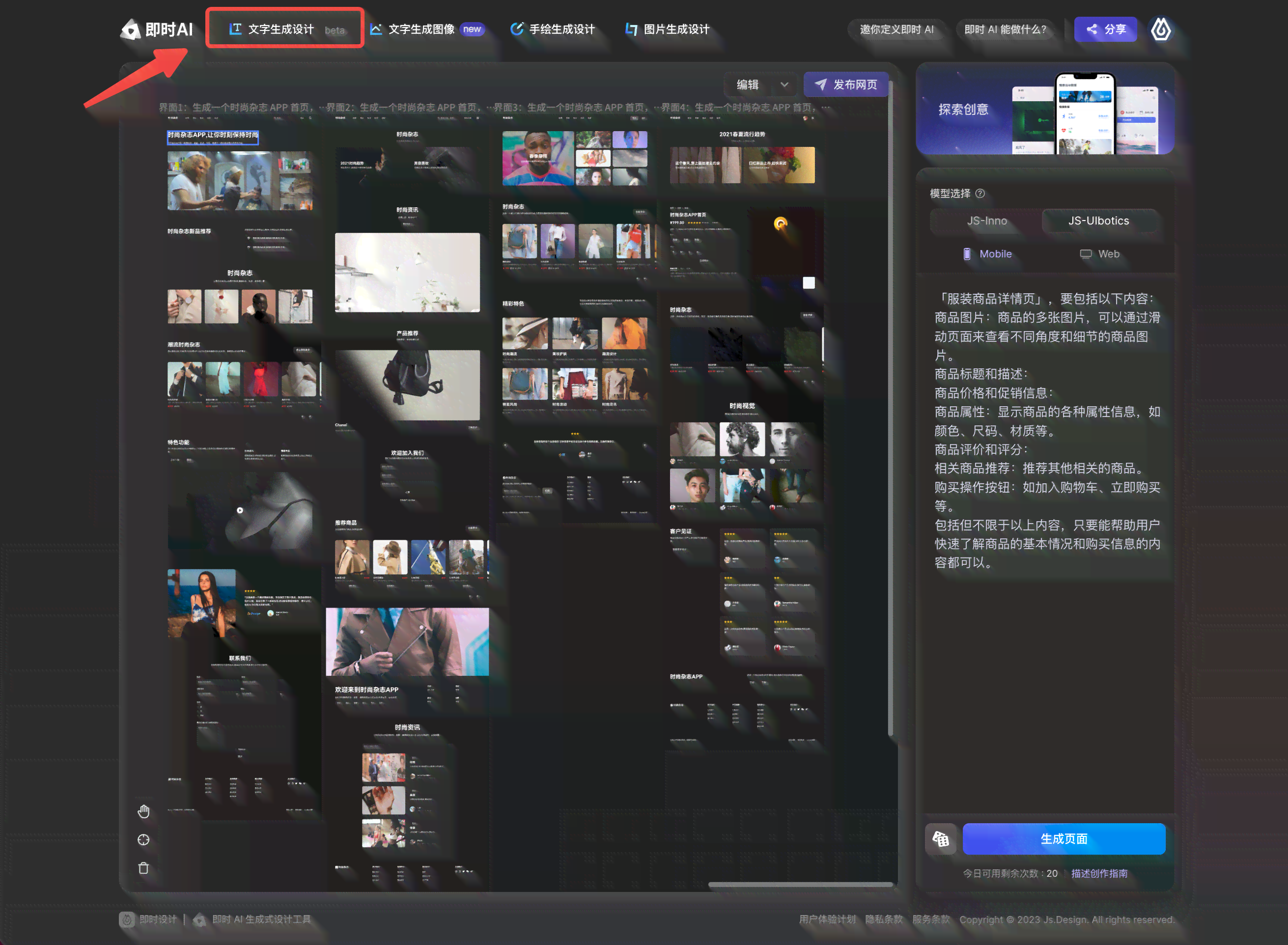
1. 利用制作网页界面
(1)打开创建一个新文件,设置合适的画布大小。

(2)按照设计理念,绘制网页的基本布局。

(3)添加网页元素,如导航栏、轮播图、内容区等。
(4)调整元素样式,包含字体、颜色、大小等。
(5)保存设计稿。

2. 利用PS制作网页插画
(1)打开PS,创建一个新文件,设置合适的画布大小。
(2)依据设计理念绘制网页插画的草图。
(3)细化草图,添加细节。
(4)调整插画色调,使其与网页整体风格一致。

(5)保存插画设计稿。
3. 制作LOGO
(1)利用Canva的文生图功能,输入设计需求。
(2)选择合适的LOGO模板。


(3)按照需求,调整LOGO样式。
(4)保存LOGO设计稿。
四、网页设计制作教程总结
通过以上步骤,咱们利用技术成功生成了一个简单的网页设计。以下是本文的
1. 明确设计理念确立网页主题、风格、色调等。
2. 选择合适的设计工具如、PS等。

3. 设计网页布局,划分不同区域,添加元素。
4. 应对设计细节涵字体、颜色、交互等。
5. 利用、PS等工具制作网页插画和LOGO。
6. 保存设计稿以便后续制作和利用。

五、结语
网页设计制作教程为新手提供了一个快速入门的方法。通过学这个教程,你将可以制作出简洁美观的网页。同时随着人工智能技术的不断发展,我们有理由相信,未来网页设计将更加便捷、高效。让我们一起期待,技术在网页设计领域的更多应用和突破。
- ai知识丨怎么设计服装:打造牛仔面料效果的详细教程与服装设计要点
- ai学习丨logo生成器在线制作免费:GIF版无水印
- ai学习丨免费Logo生成器:一键打造专业标识,支持多平台使用与定制
- ai学习丨免费设计软件:豌豆推荐排行,一键生成专属Logo生成器,立即体验
- ai通丨logo生成器免费版:手机在线无水印
- ai知识丨免费Logo一键生成工具:无水印设计、多模板选择,永久免费使用版
- ai通丨智能设计在线生成器:免费制作无水印标志,公司专属模板一键生成
- ai知识丨亚马逊标题模板:如何设置、查找与撰写高效标题(不超70字节)
- ai学习丨亚马逊标题编写技巧-亚马逊标题编写技巧有哪些
- ai知识丨亚马逊卖家专属:免费高效标题优化工具,提升商品曝光率
- ai通丨ai的素材怎么转为ps,以及如何导入ae和转换方法详解
- ai知识丨AI素材使用详解:一步步掌握高效应用教程
- ai学习丨AI生成旅行照片完整教程与素材包:涵技巧、工具与实战应用指南
- ai知识丨ai照片生成器:与推荐,本地版及选择比较
- ai学习丨一键免费生成动漫、照片:二次元绘画壁纸软件,手机专享体验
- ai学习丨开源实小编助力CAD设计:探索生成式AI如何革新3D模型创建技术
- ai学习丨cad模型生成的开源实小编在哪:搜索与查看全攻略
- ai知识丨设计领域开源实小编在CAD模型生成中的应用指南
- ai通丨探索CAD开源软件:全面指南与热门开源CAD工具一览
- ai学习丨CAD开源软件:开源AutoCAD与开发工具为何少人问津?

